Streaming Analytics Platform

Jut was a streaming data start up. Our vision was "easy data visualization for DevOps." I was hire #7, or something really early like that, brought in to create and lead a design function from scratch for a team of ambitious founders who already represented the executive, product and engineering leadership. I owned the UX strategy for Jut, created our design system and built a small but mighty design team that produced a beautifully integrated brand, marketing and product user experience.
As a company we made a critical start up mistake and flamed out after only two years, however, those years were some of the most interesting of my career.
Here's the story.
A Solid Discovery Process
The Jut business startegy was to serve the DevOps market with tooling for monitoring and troubleshooting production software installations.
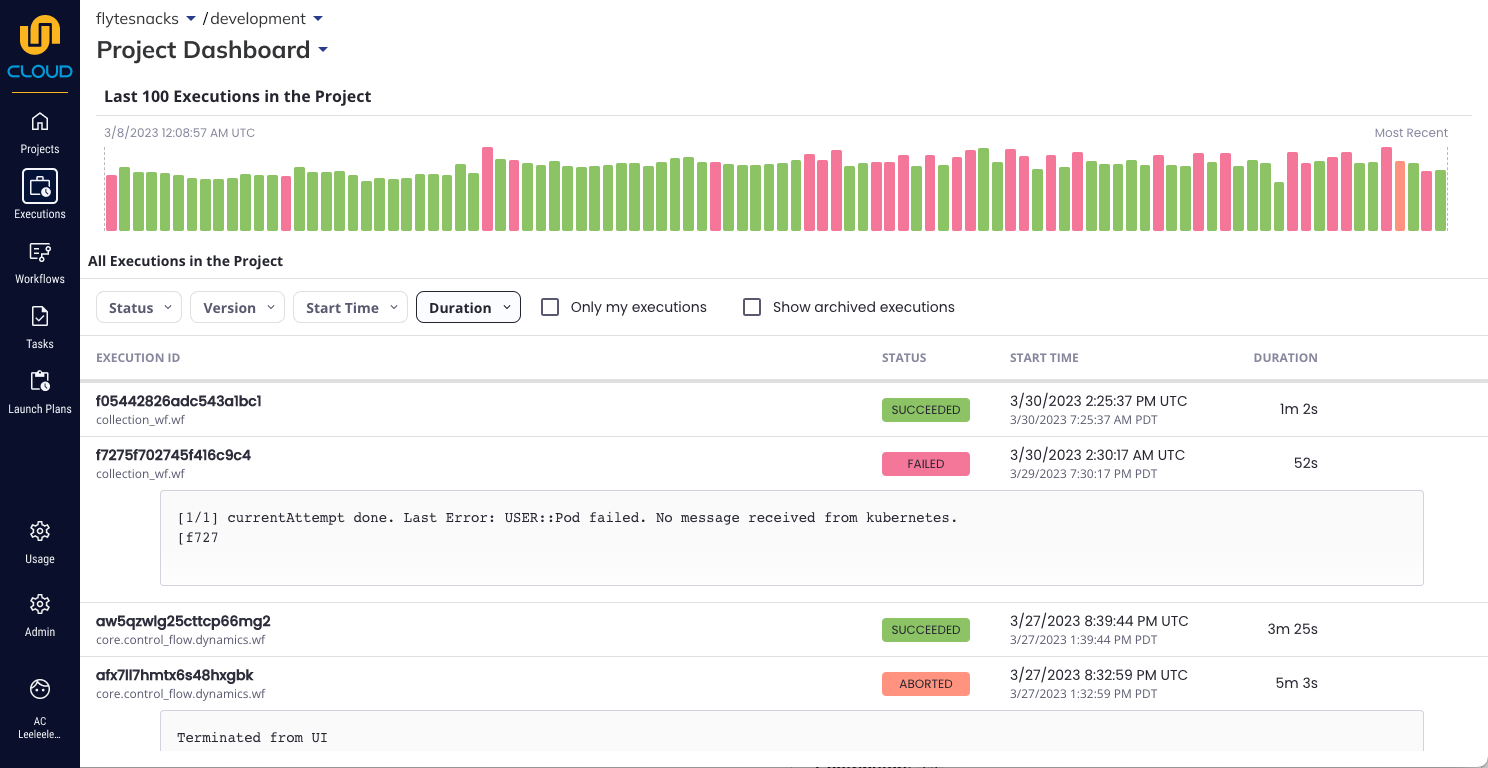
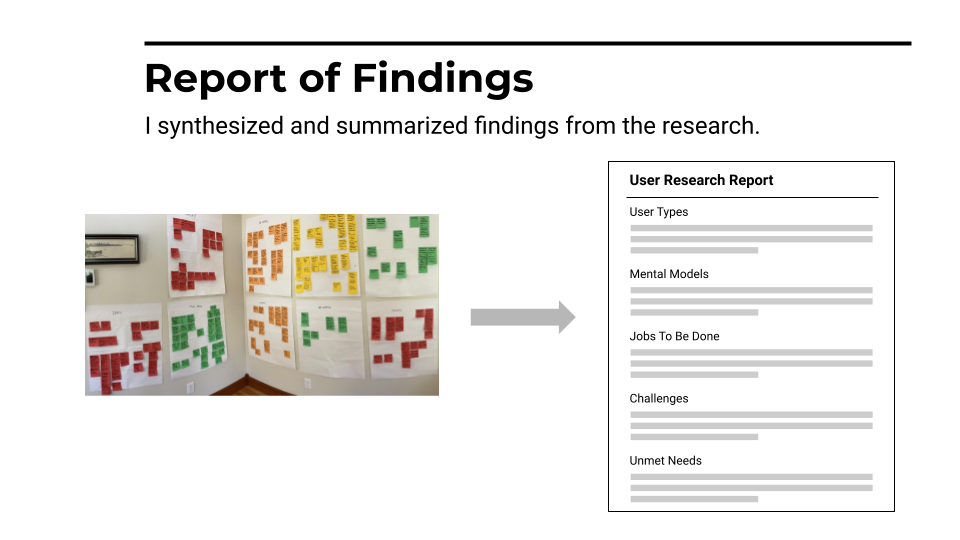
Things began, as they should in product development, by trying to understand our target users. Employing a variety of research techniques such as 1:1 interviews, attending DevOps trade shows and reading community
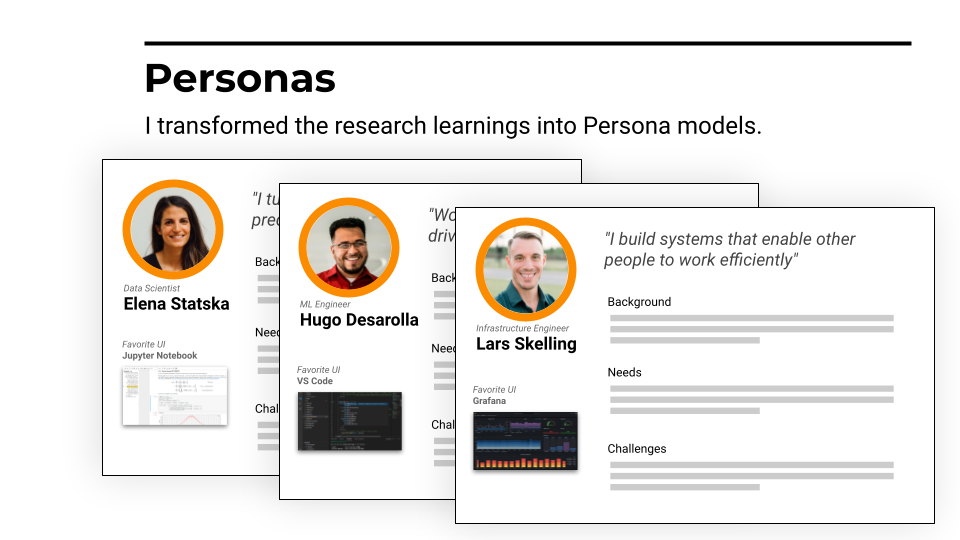
blogs I led the founders through the process of creating personas.

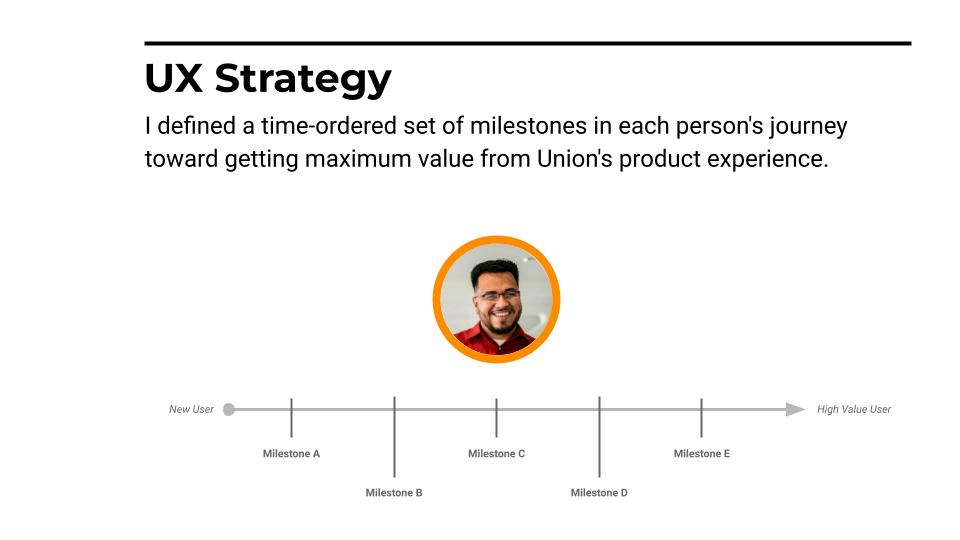
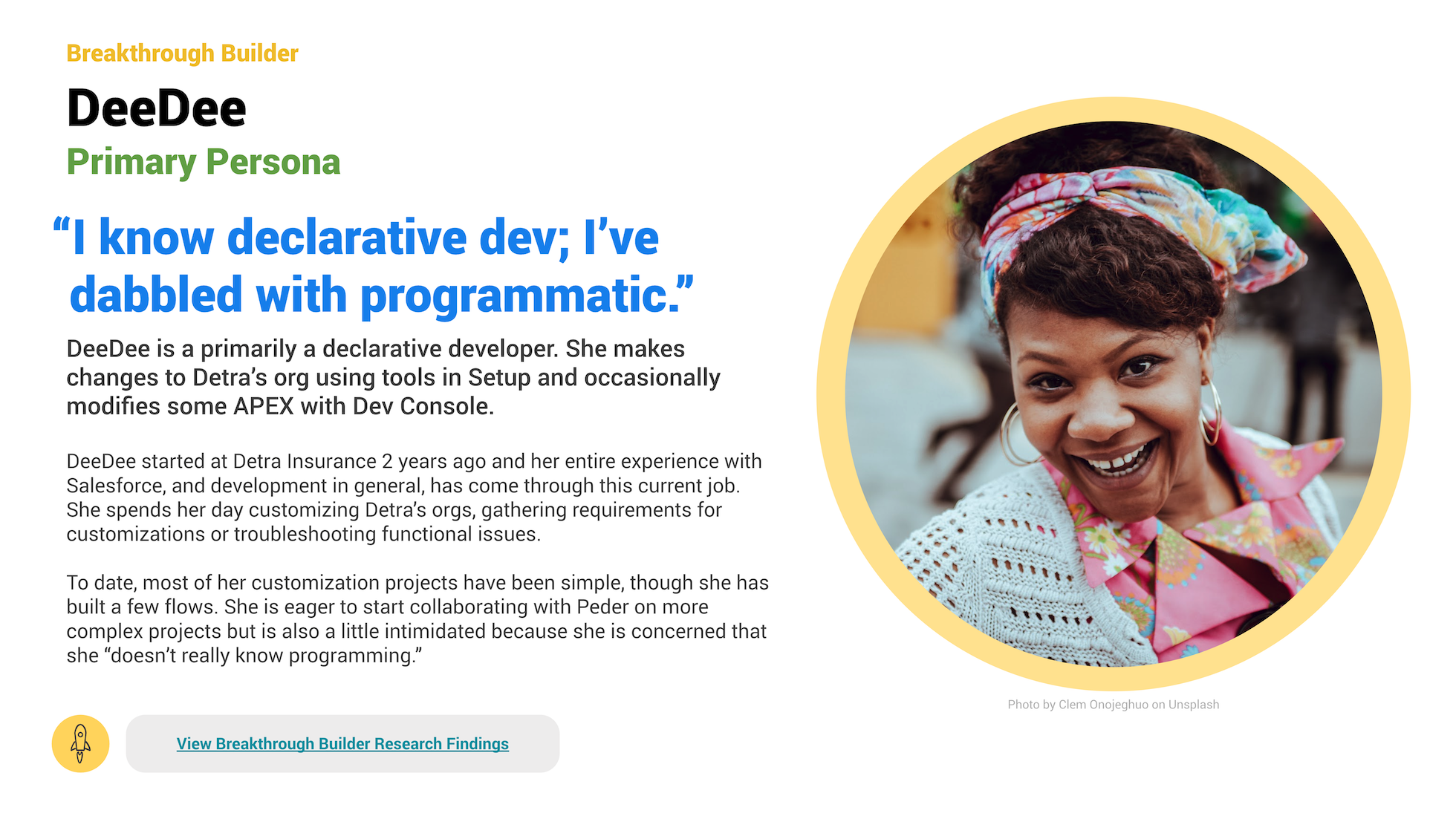
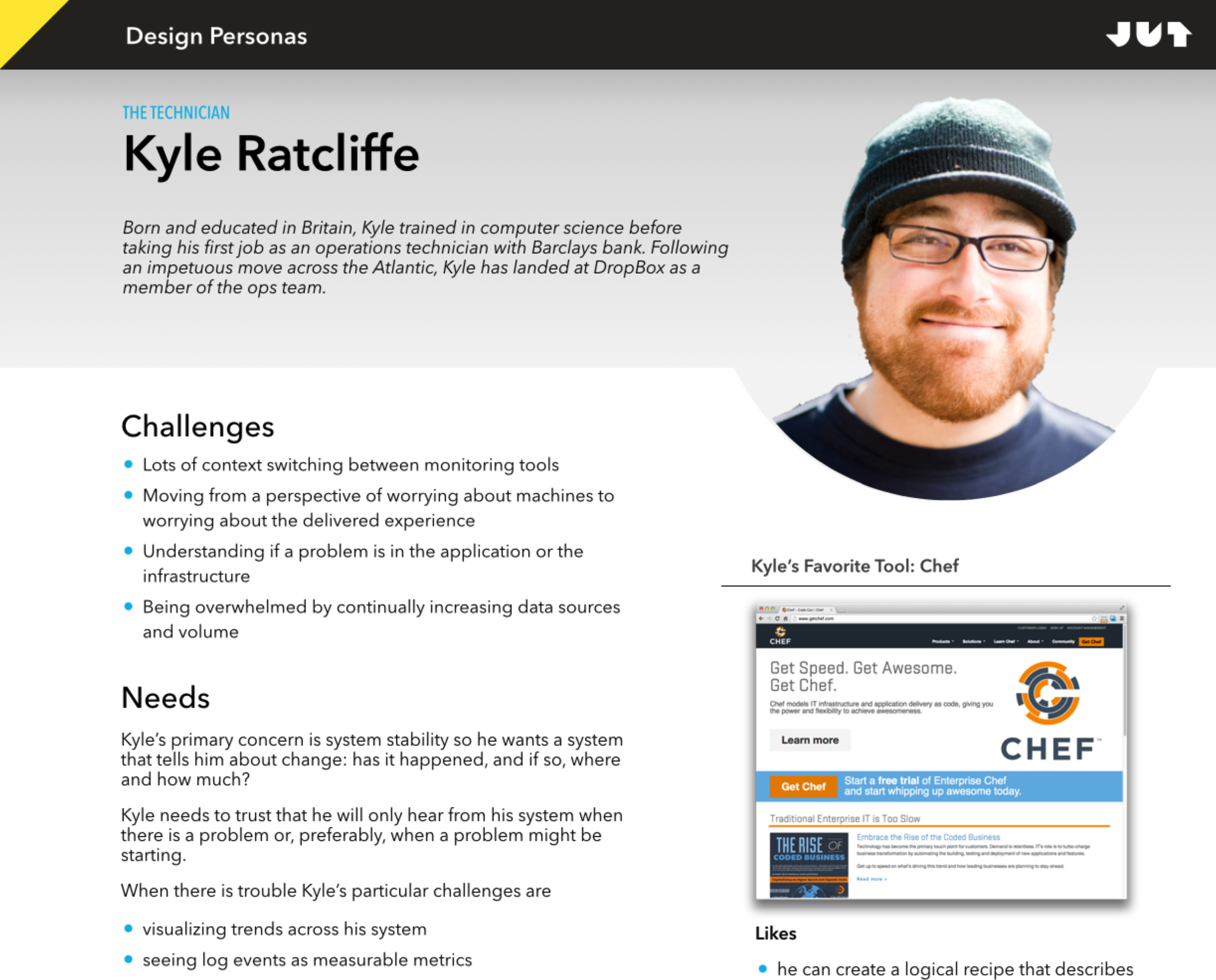
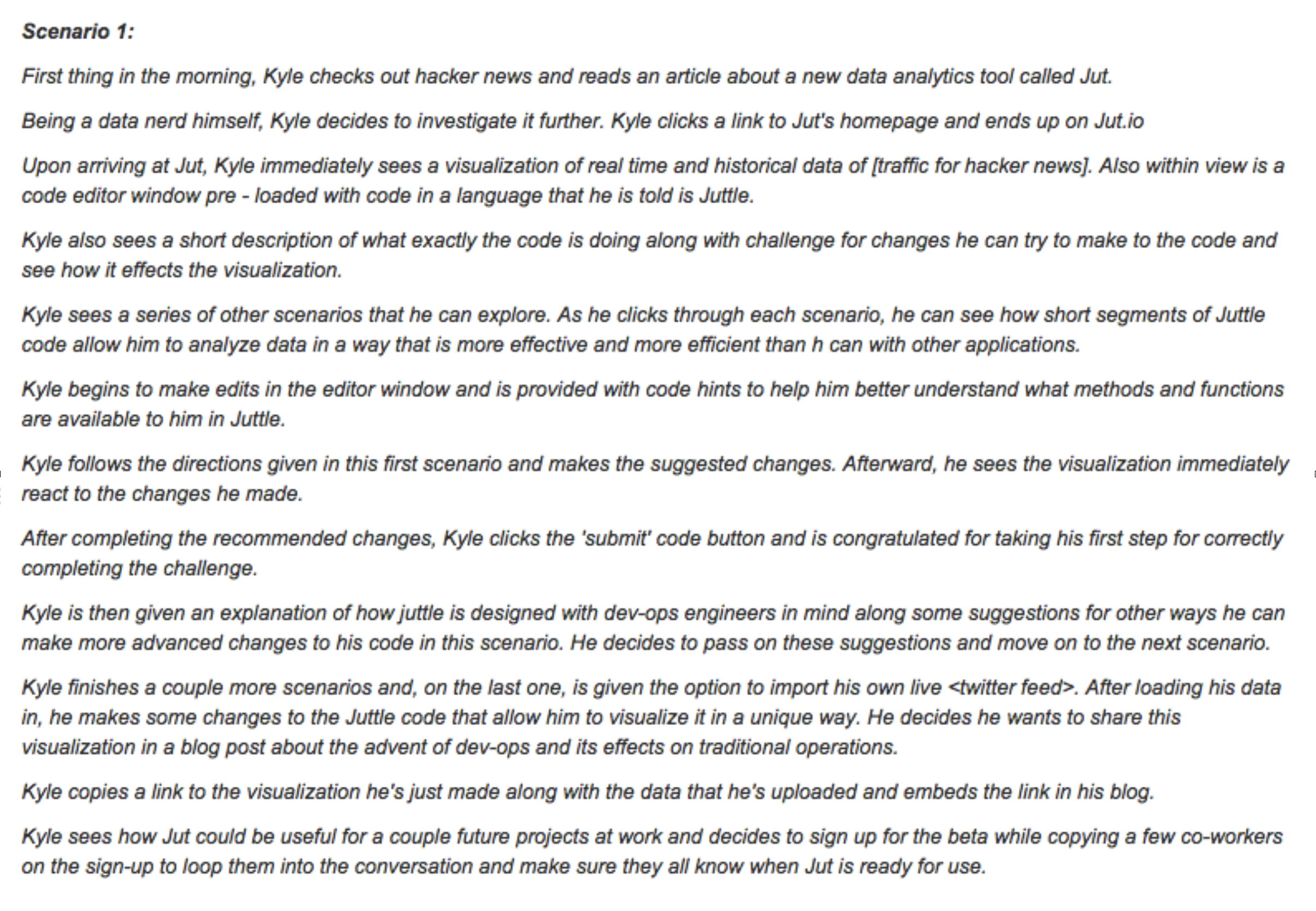
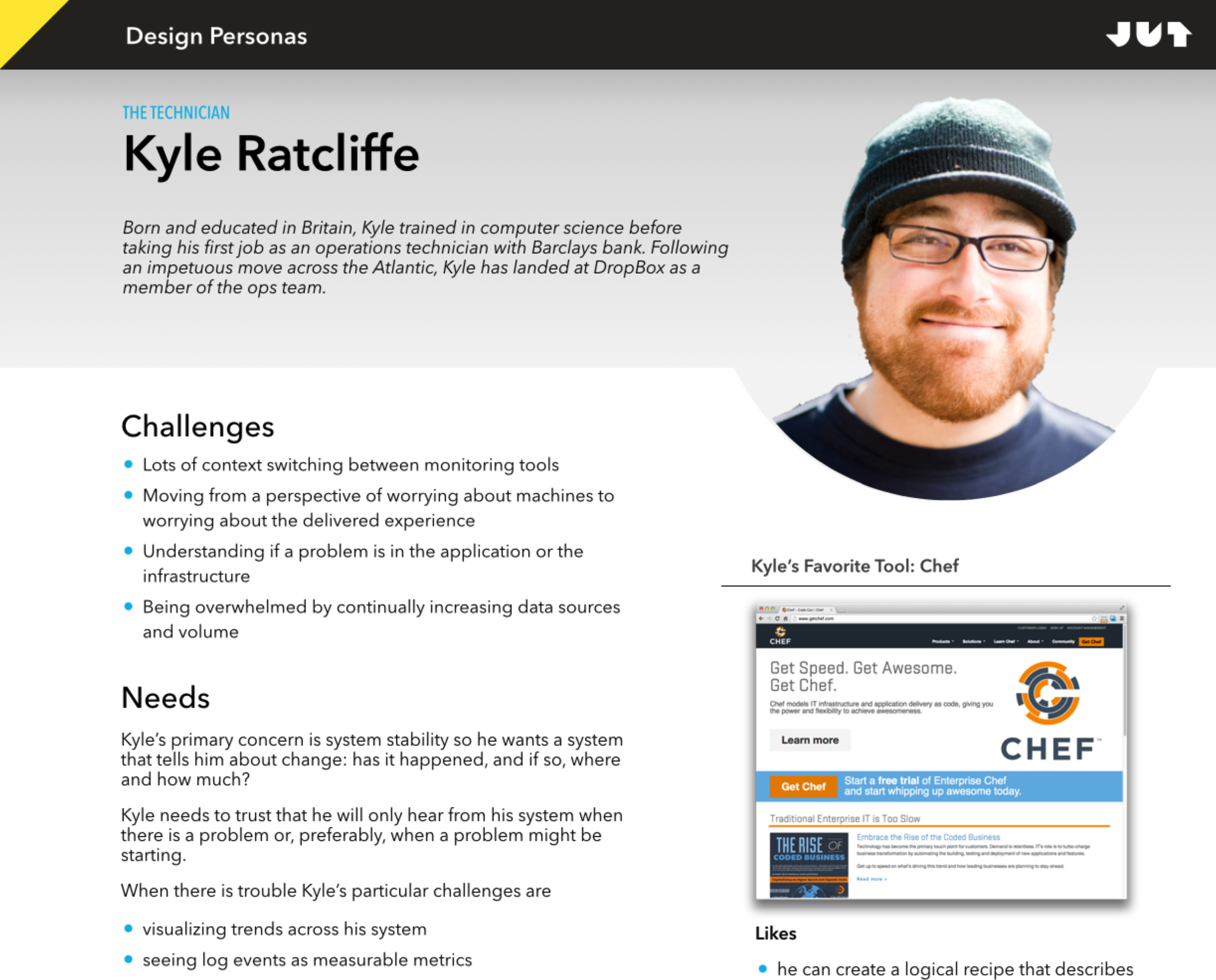
I drove the research and development of Kyle, our primary persona
I helped the founders structure their DevOps vision by introducing them to the notion of "design by story telling," using both text and visual formats.
Every design begins with a story
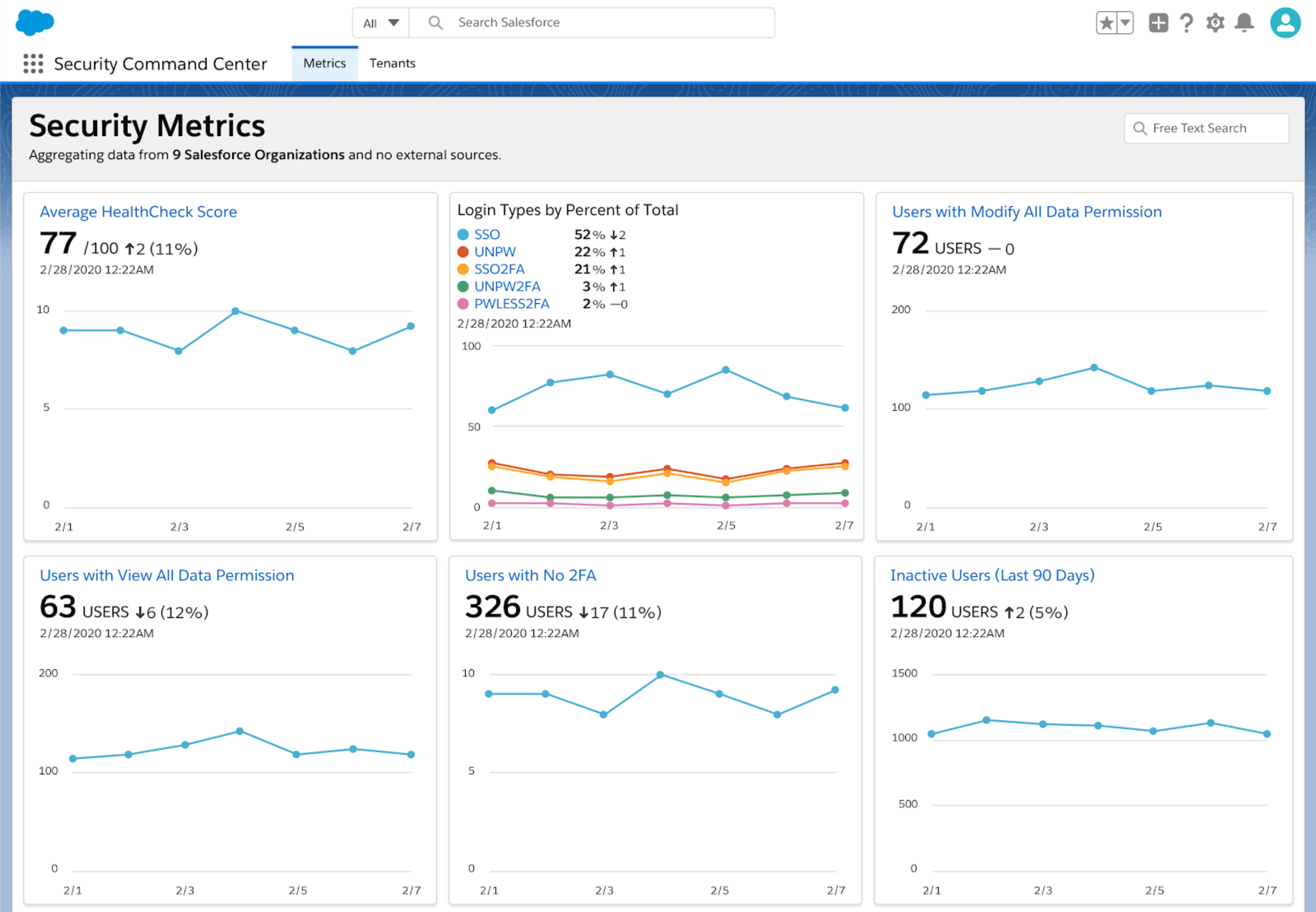
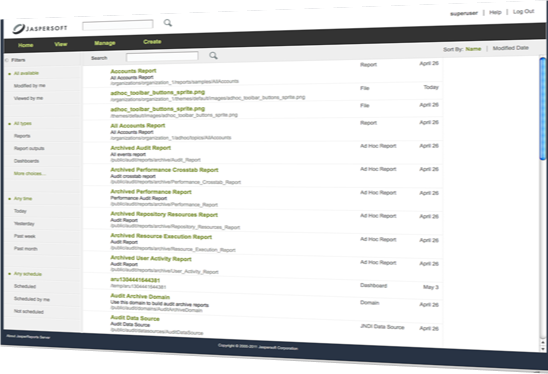
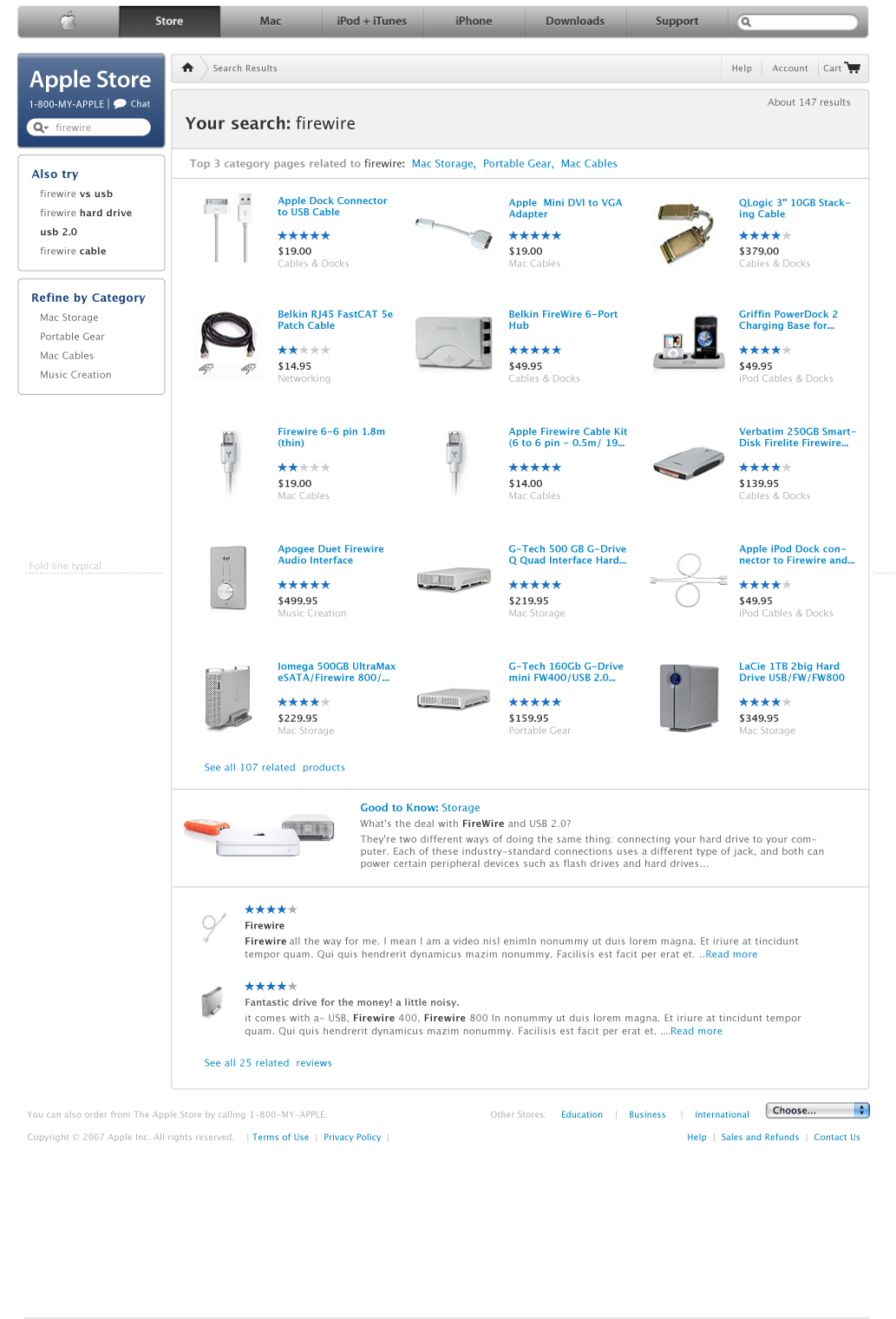
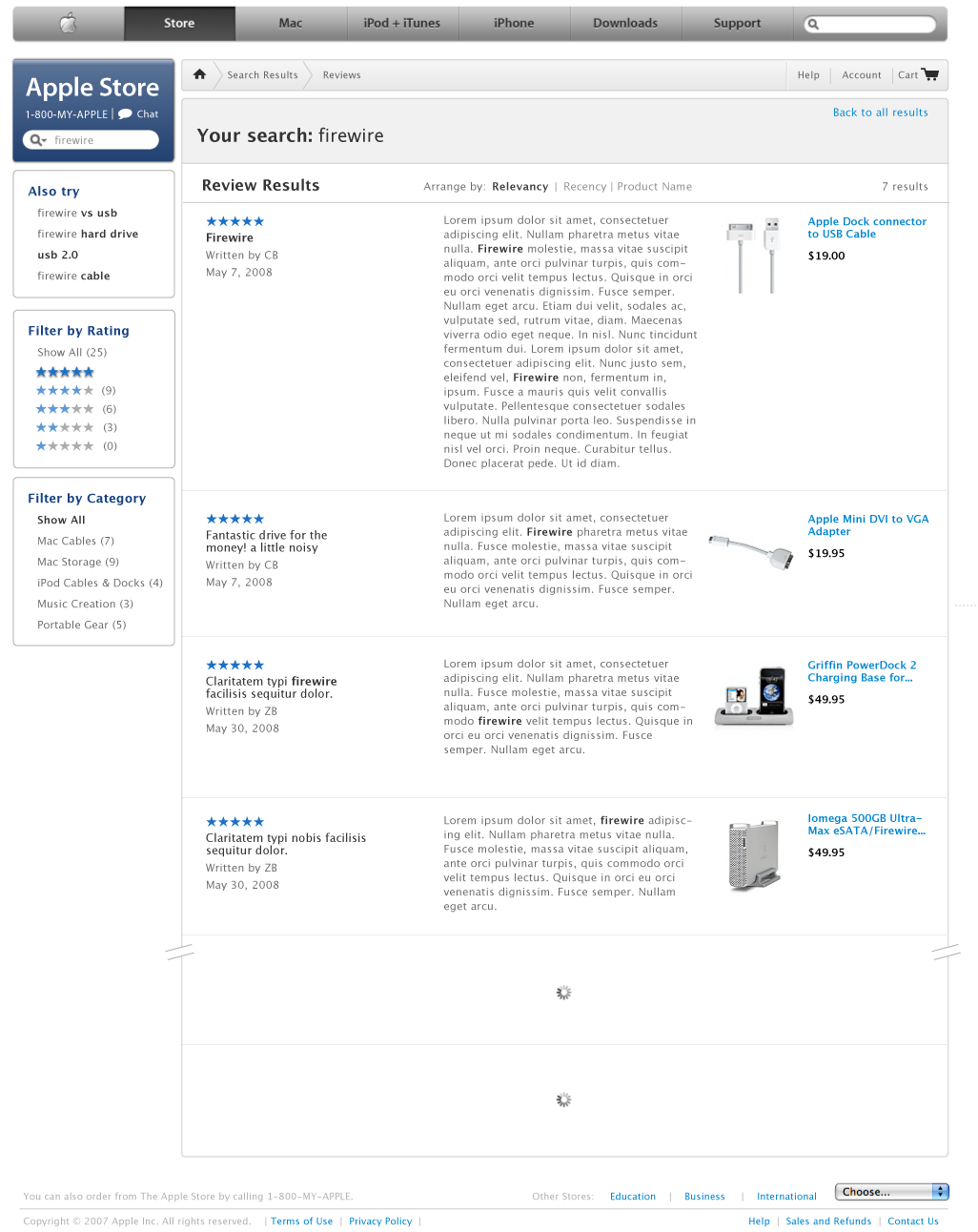
These promising beginnings led to a collaboration with a CDN provider as a design partner. This relationship resulted in a well received prototype that gave Kyle a visual overview of all the event traffic on his
network, combined with a simple mechanism for filtering to the events coming from particular logical or physical nodes during a particular time window. Kyle (that is, real people like persona Kyle) thought it
was a great tool for rapidly locating problem spots when troubleshooting network issues.
The Mistake
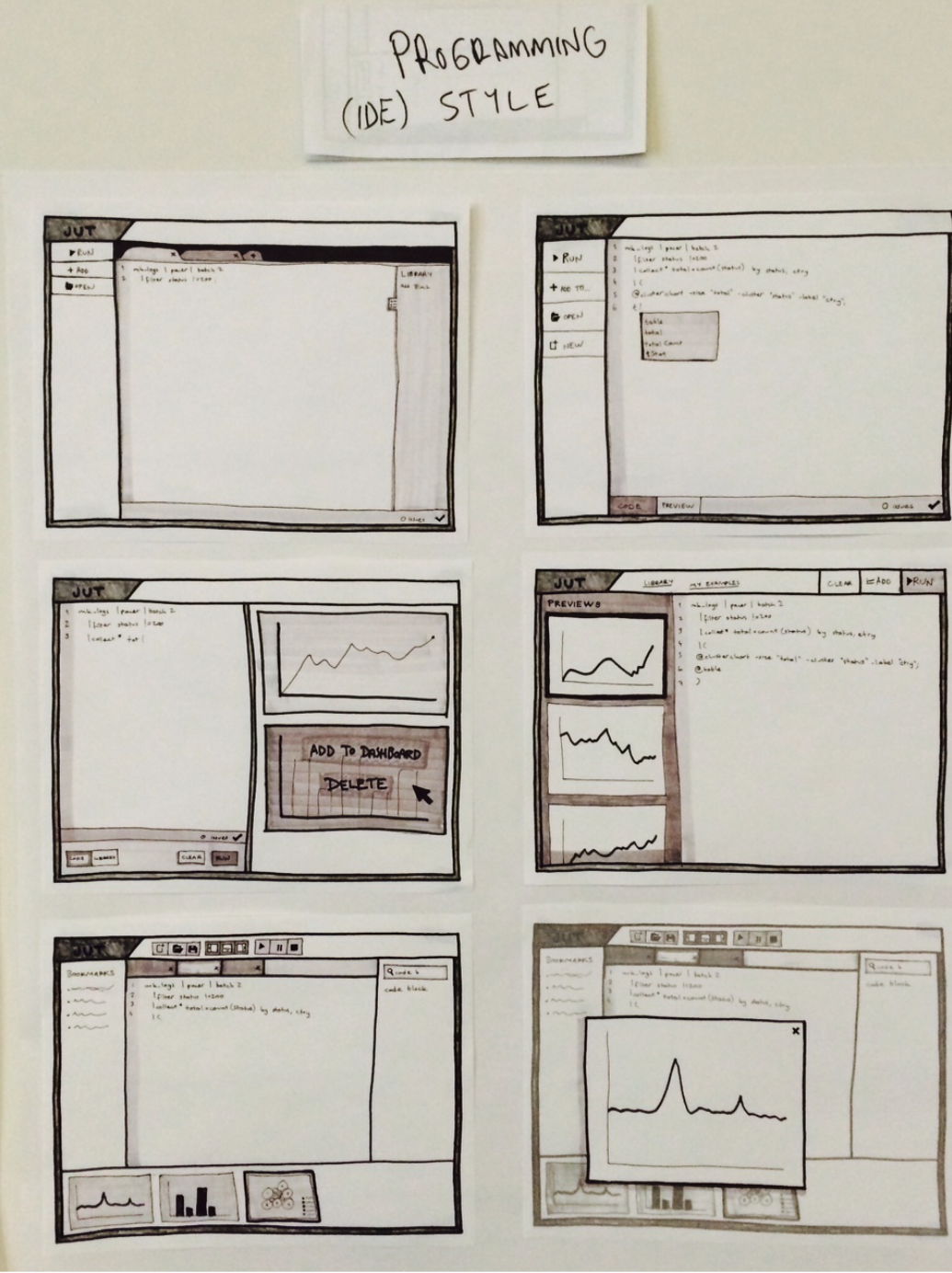
The next step after our successful initial prototyping experience was to begin creating our actual first product. This produced an intense debate about which of three different application styles to pursue:
- an IDE, like a programmer would use
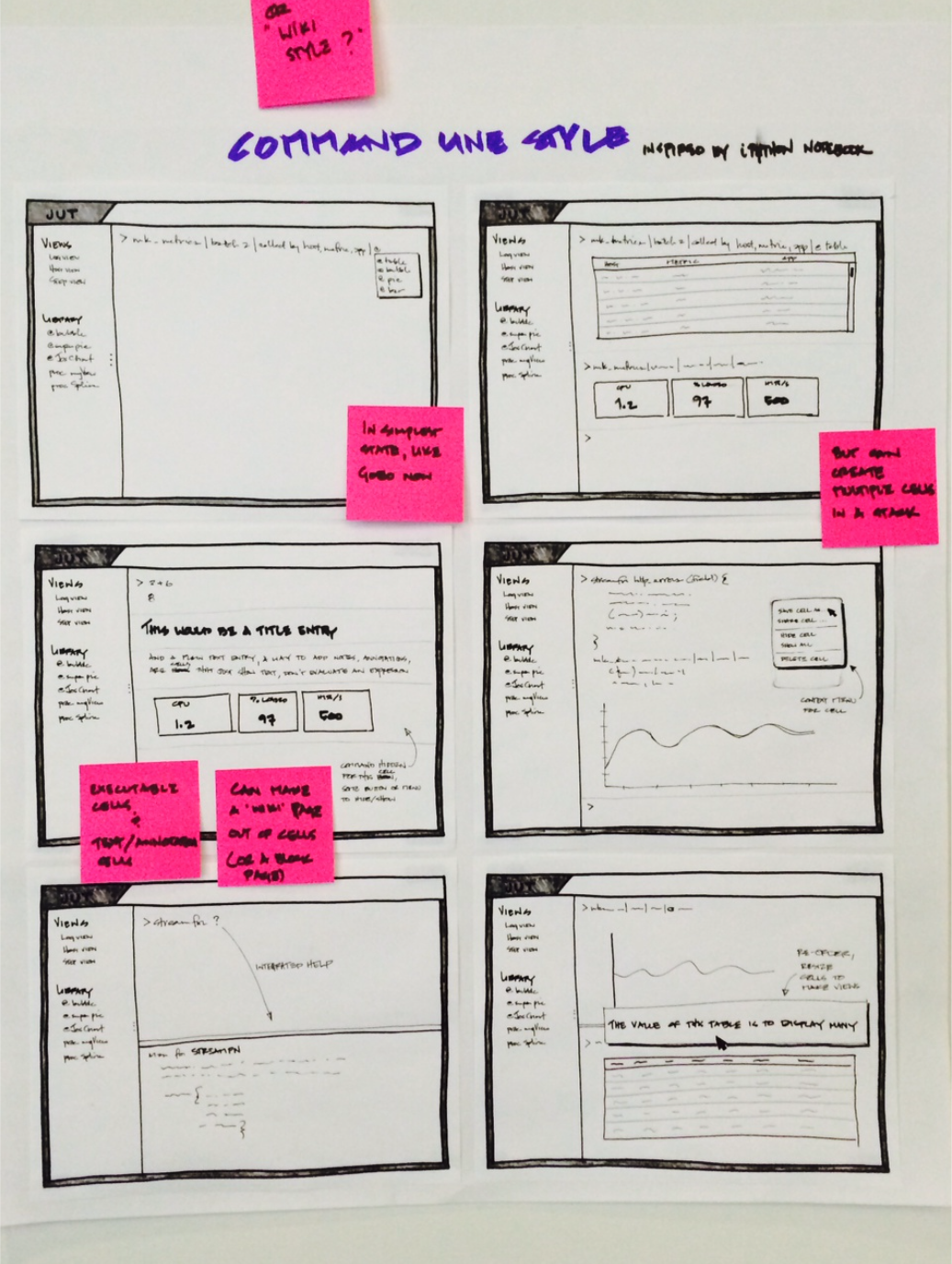
- a Notebook, like a data scientist would use
- a Data Explorer, most like the prototype, that was primarily a diagnostic tool, navigated by searching & filtering
The source of this conflict came from the tension between developing an application or a platform. We'd prototyped and tested an application for Kyle but the founders the real value would come from building a platform
based on a new programming language they would create, to be called Juttle, with syntax optimized for analyzing, visualizing and alerting on streaming data at scale.
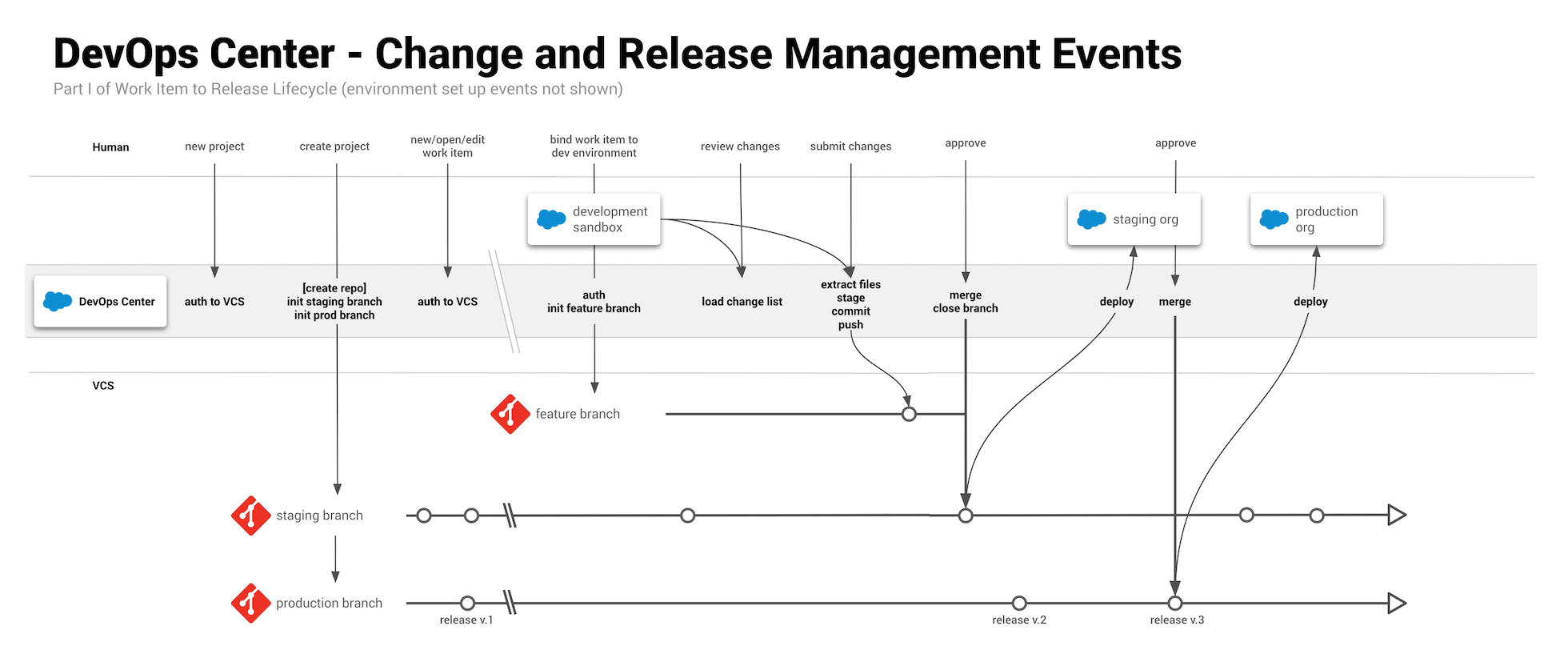
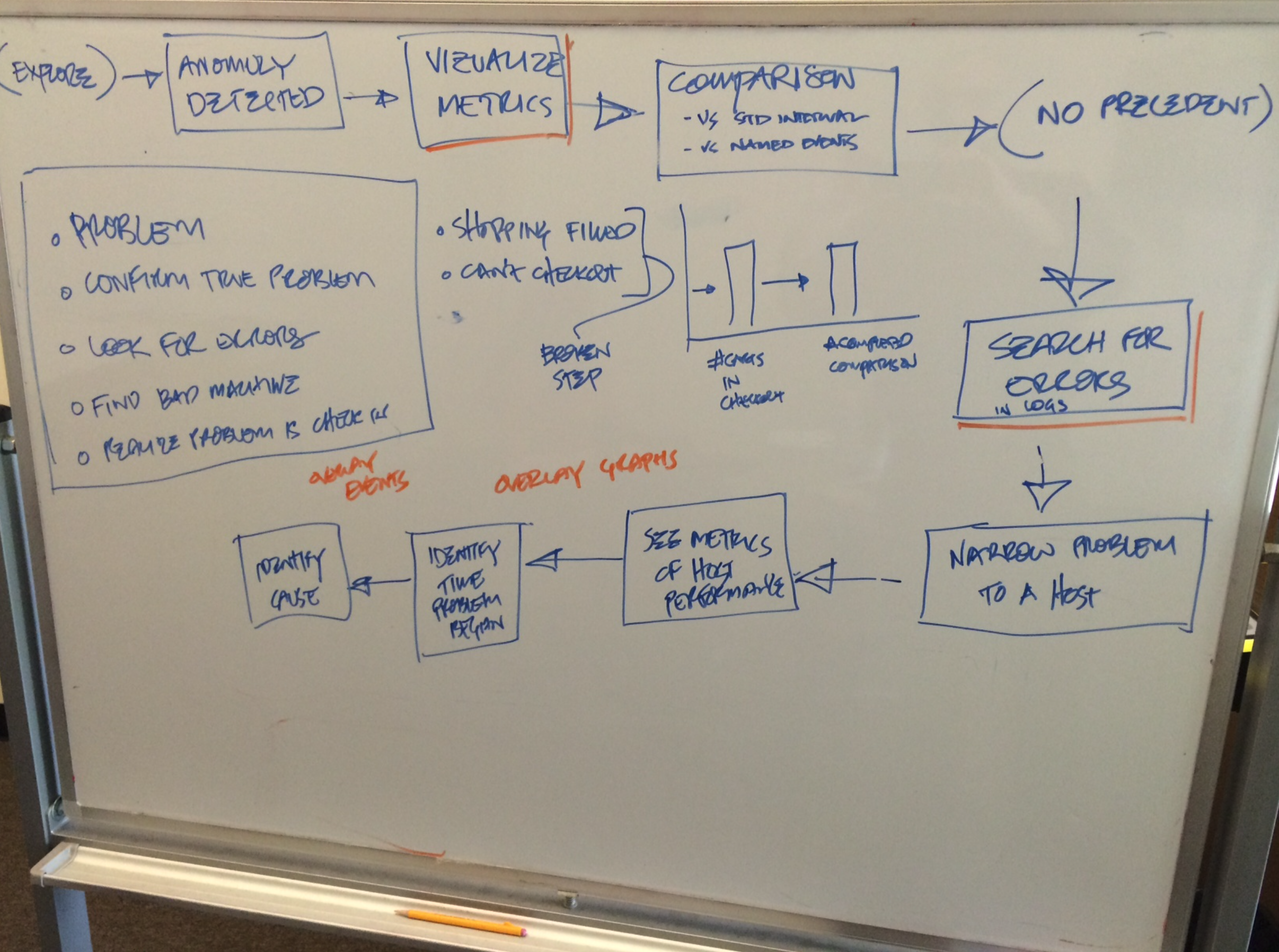
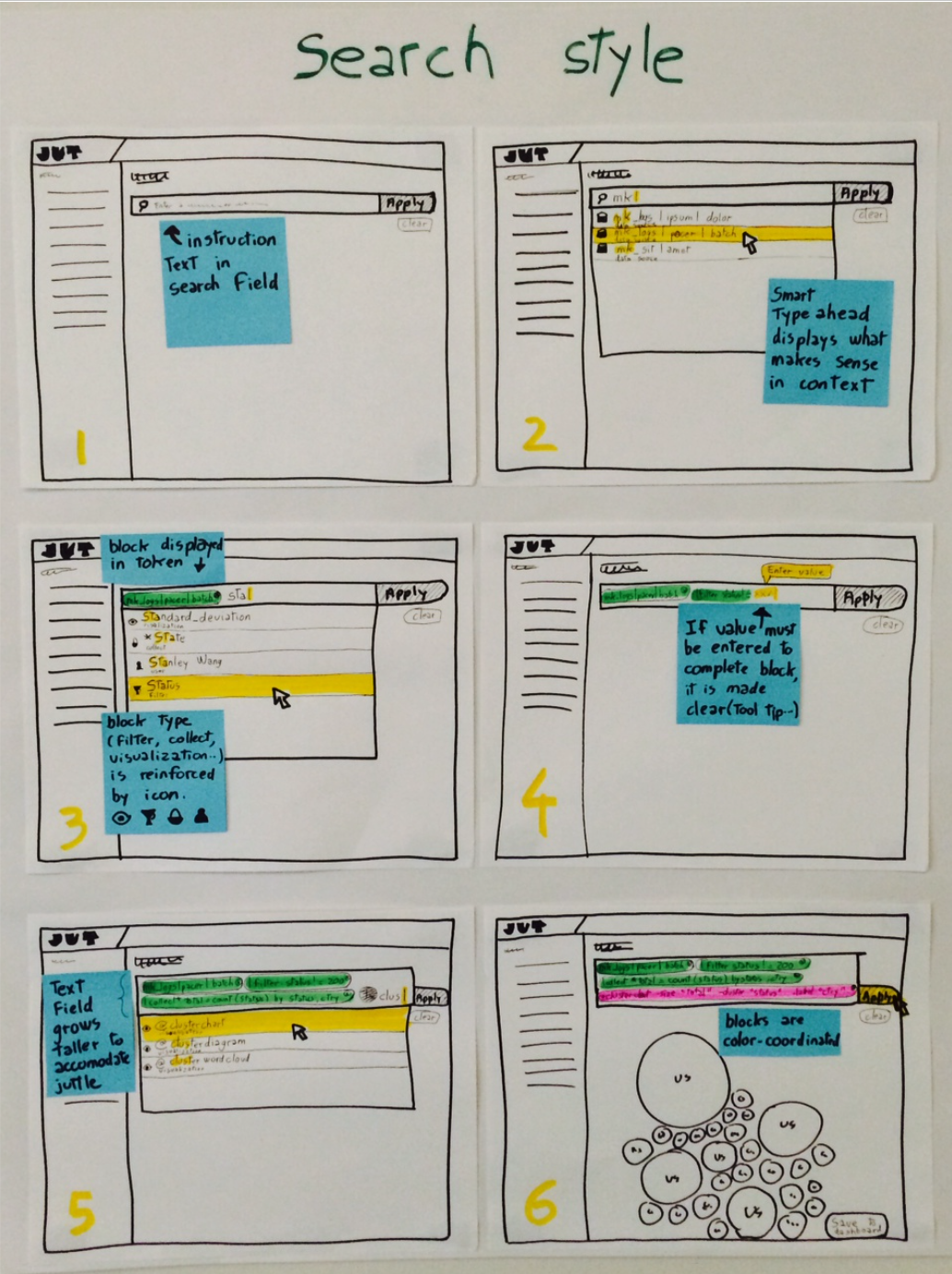
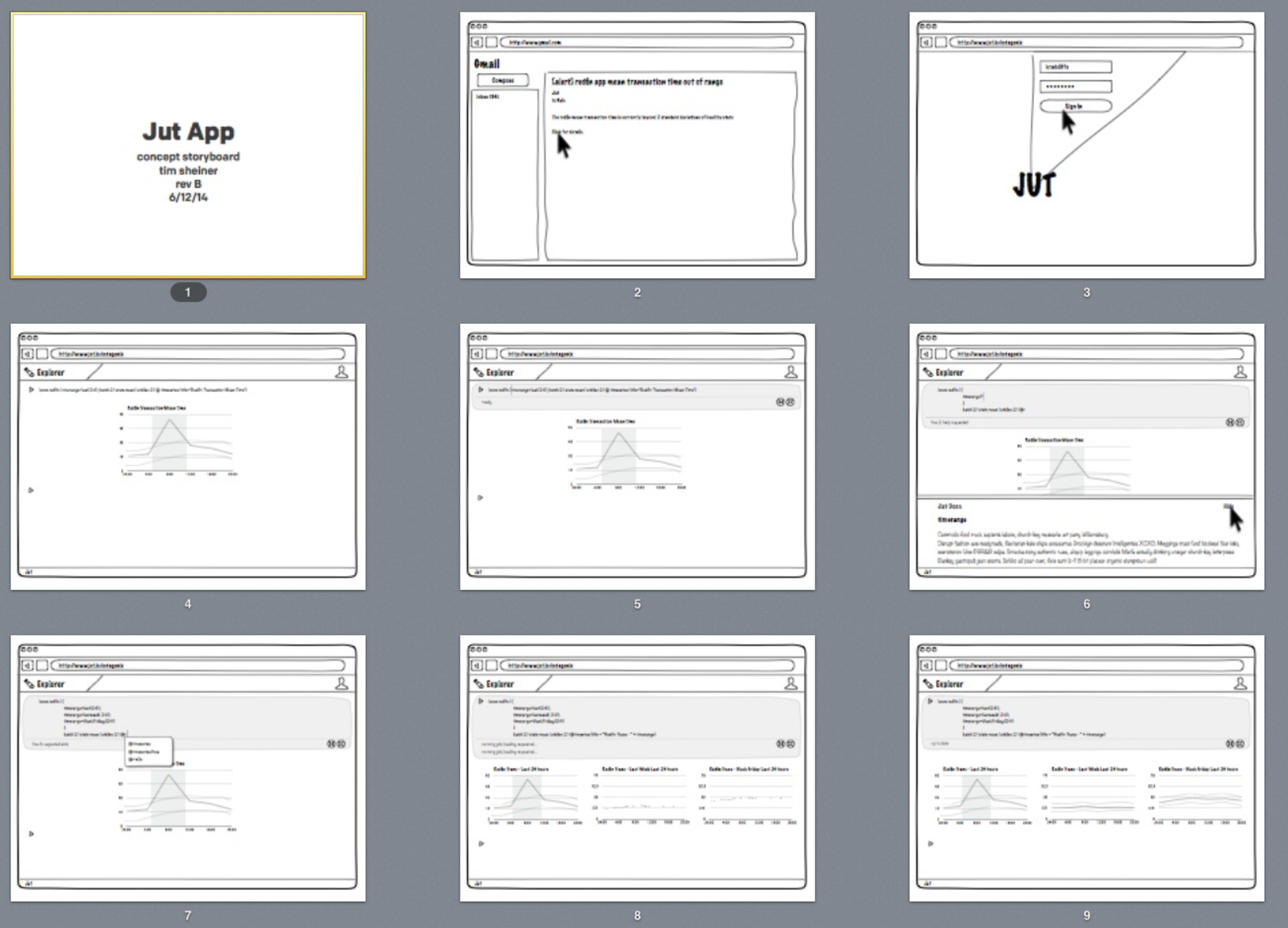
To visualize the options I organized a sketching session where I asked 3 teams to sketch the same 6 steps in a workflow, but using 3 different interaction models. The result was an "apples to apples to apples" visual
comparison of the different strategies.
And here the team made a critical, and classic, mistake: the decision was to create an experience, midway between an IDE and a Notebook, that would be most useful to our internal team that needed a tool to write,
test and debug the new syntax they were creating.
Mine is not to wonder why…
At this point I had personal doubts about our product strategy but I loved the team, the culture and knew that given the size of our war chest, worst case it'd be at least two years before I had to look for a new
job so I accepted the executive call and began to wireframe key workflows.

The notebook UX pattern is great for "exploring" data programmatically
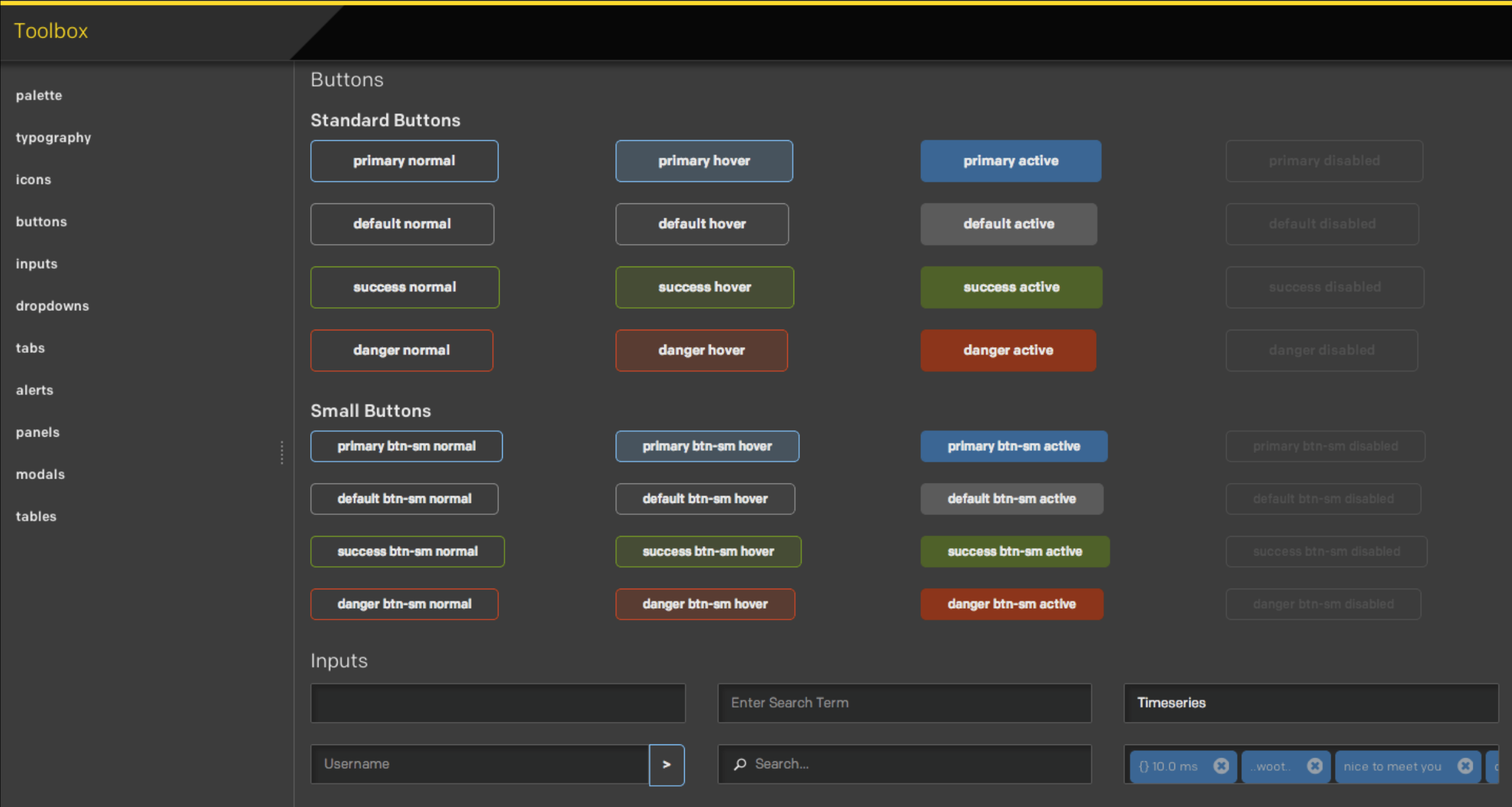
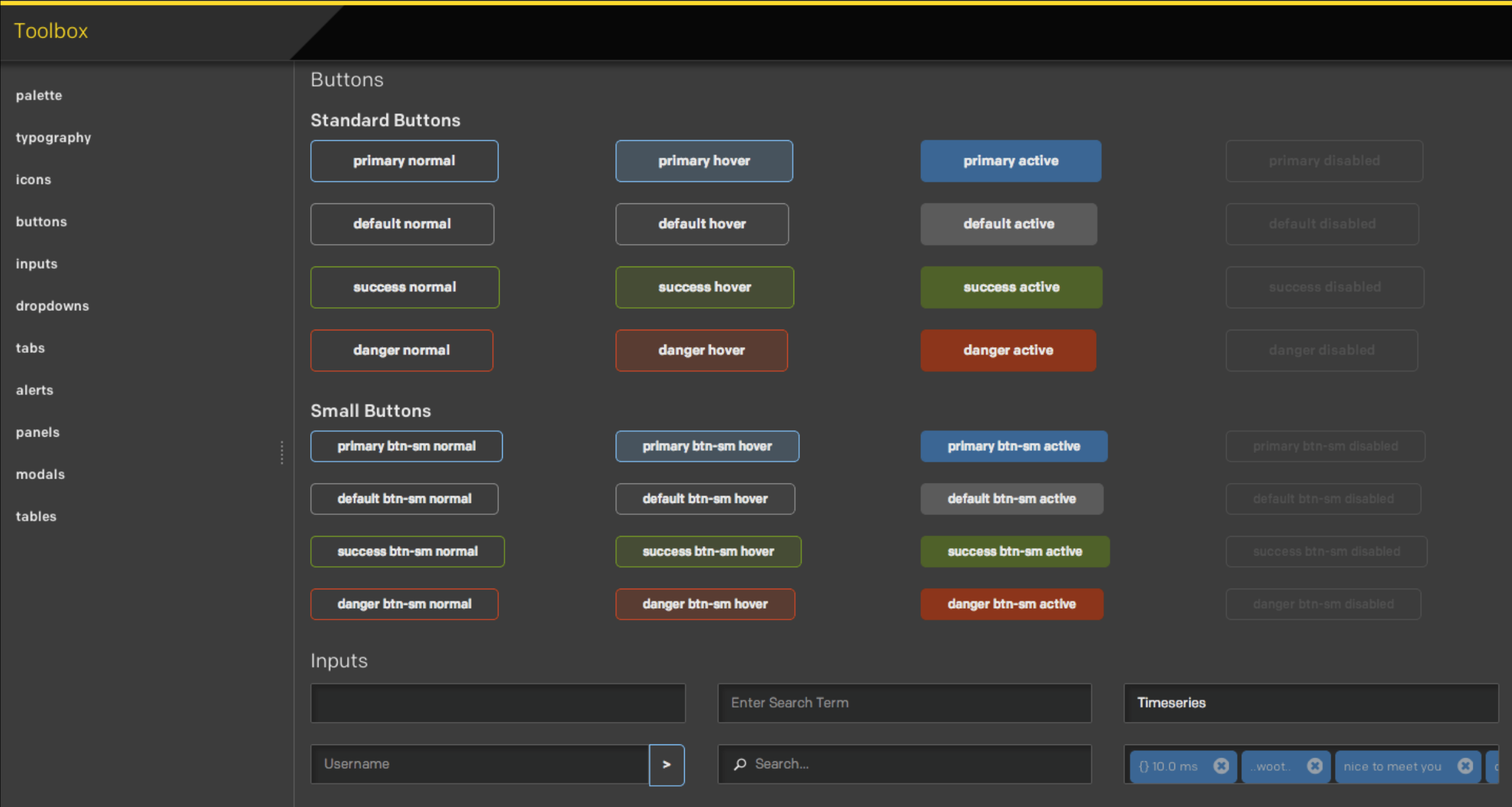
Simultaneously, I architected our design system and art directed its visual expression.

The Jut UI Toolbox was the 4th design system project of my career
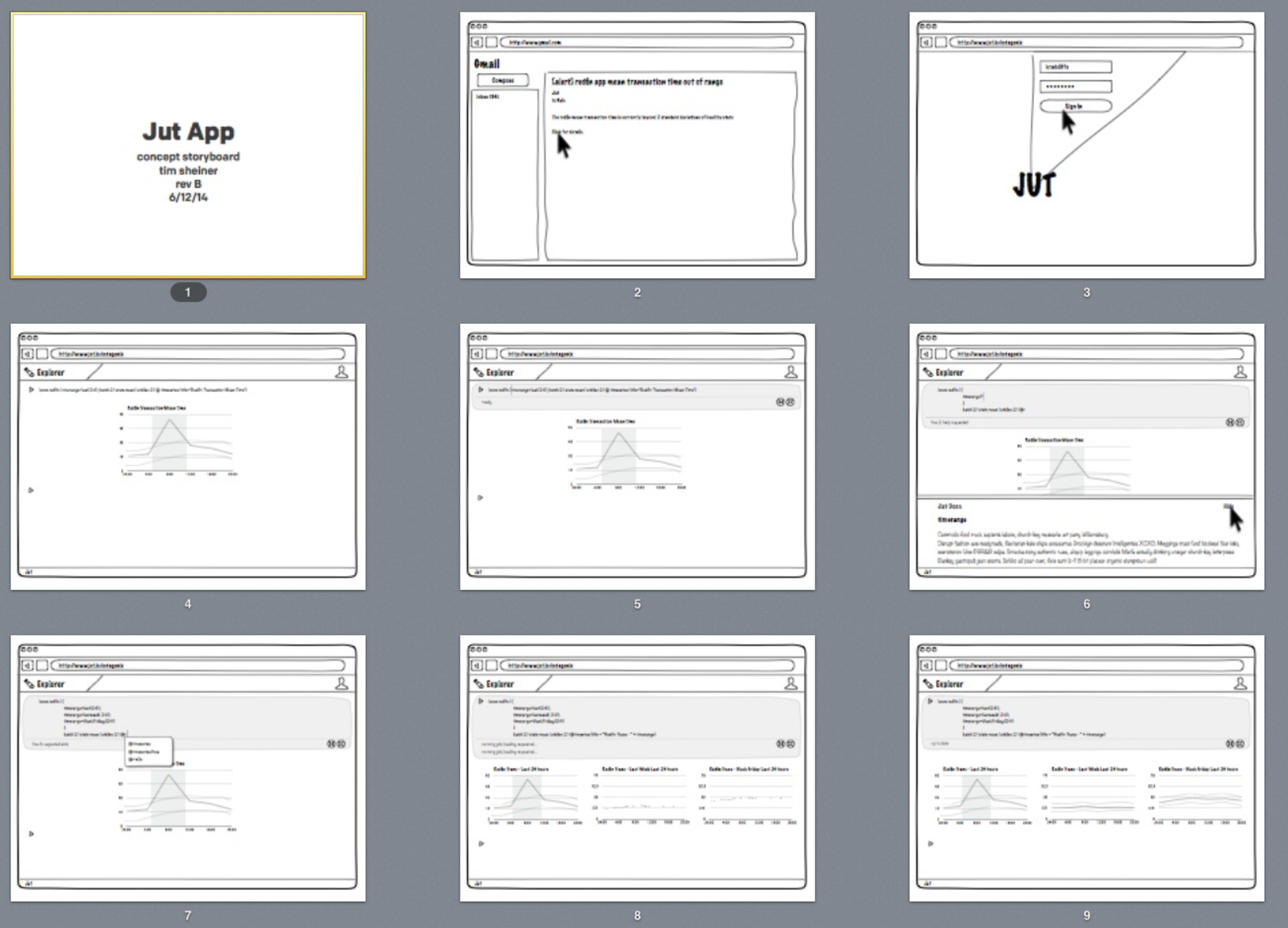
I combined our UI "toolbox" and wireframed flows to produce and refine high resolution mock ups.

Before Figma and Sketch, I thought Keynote was a pretty good prototyping tool.
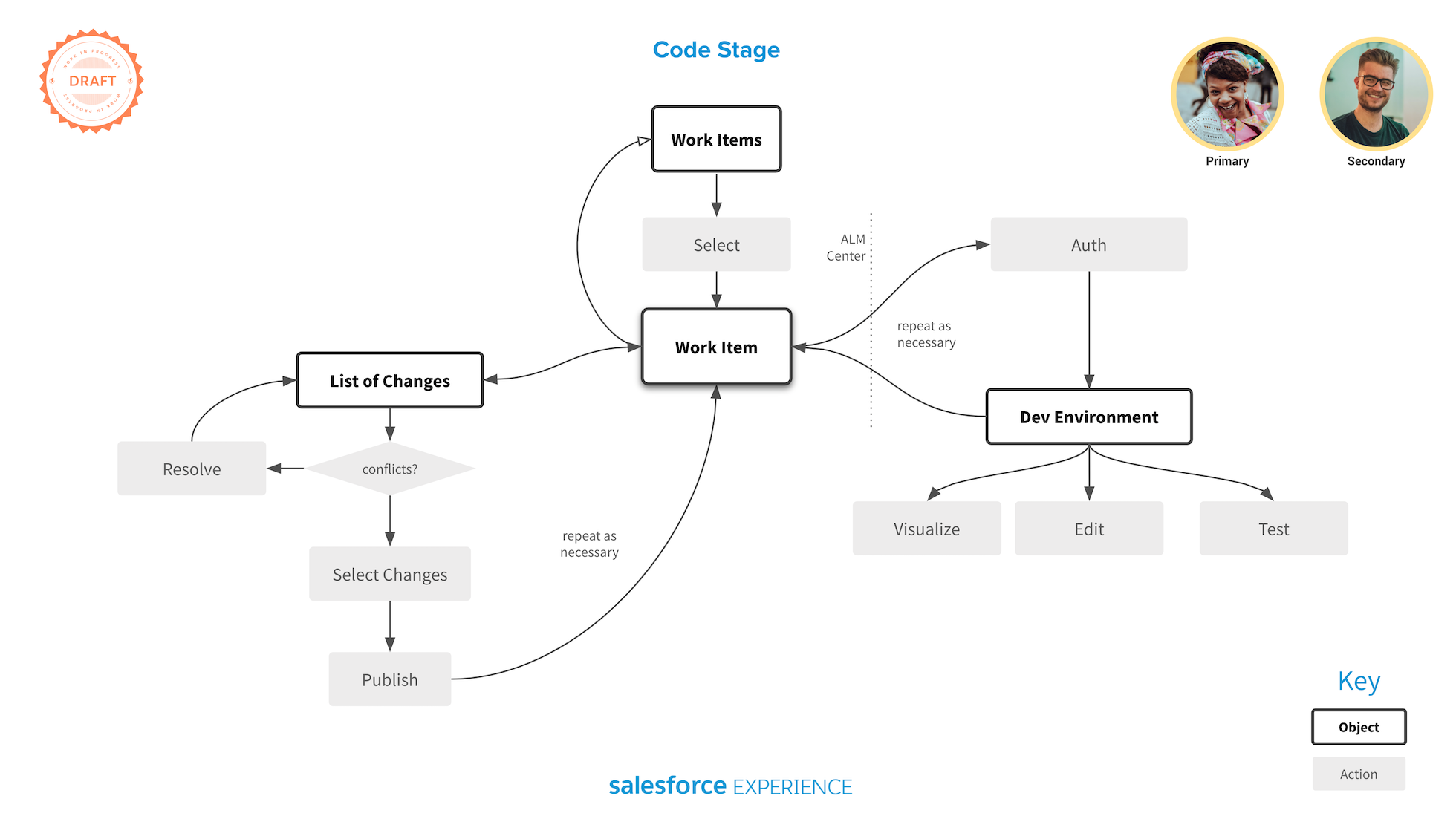
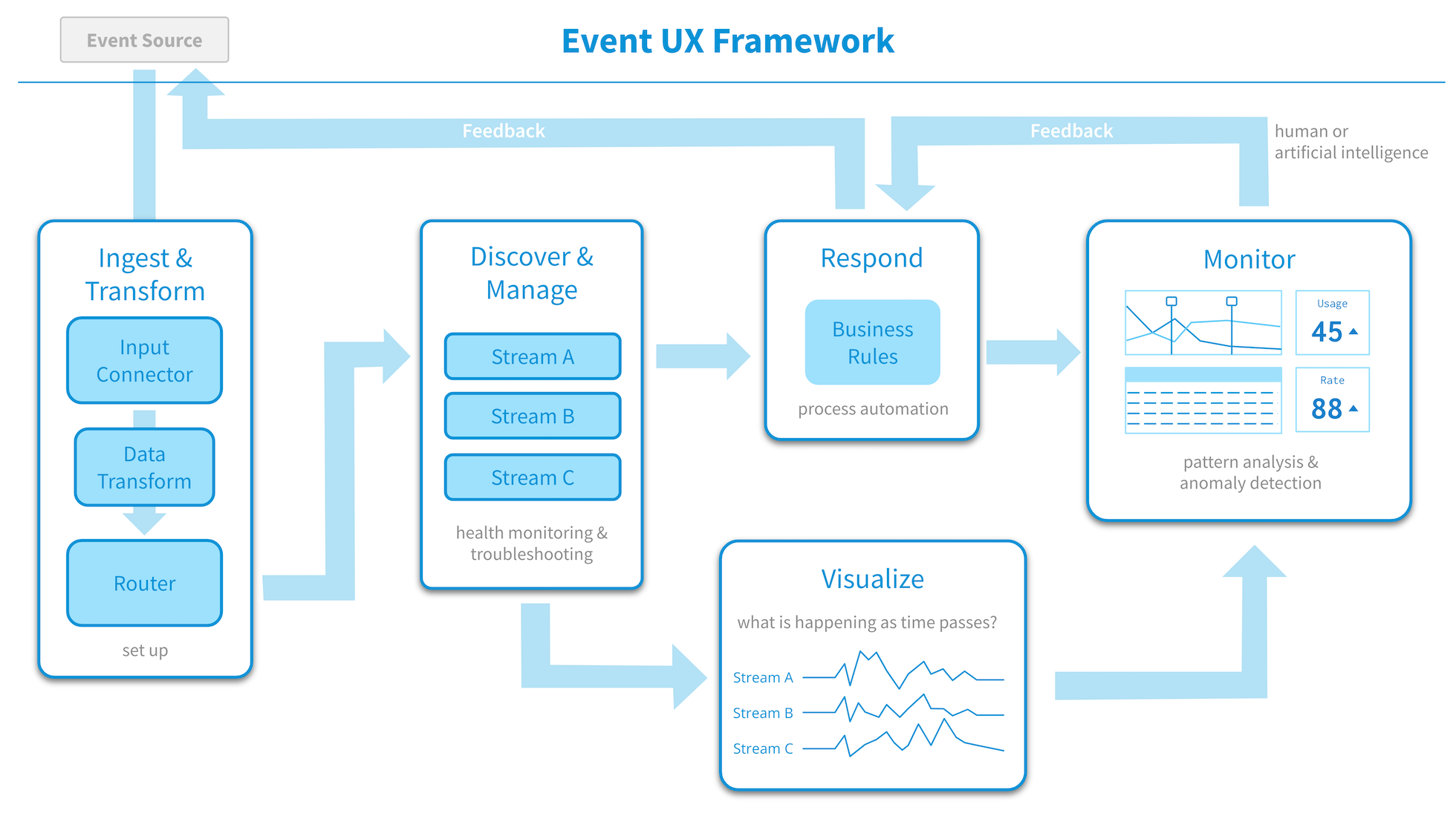
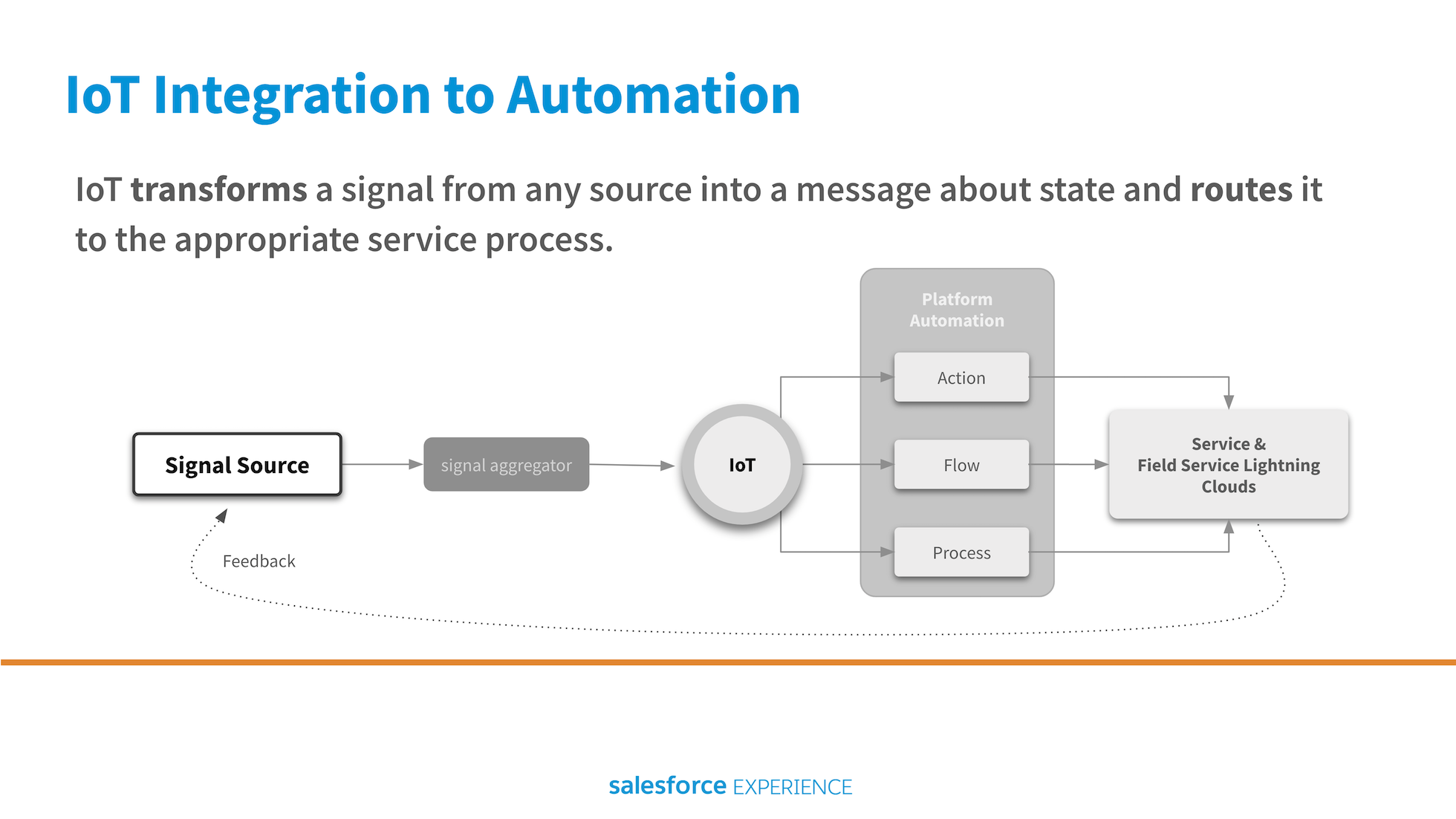
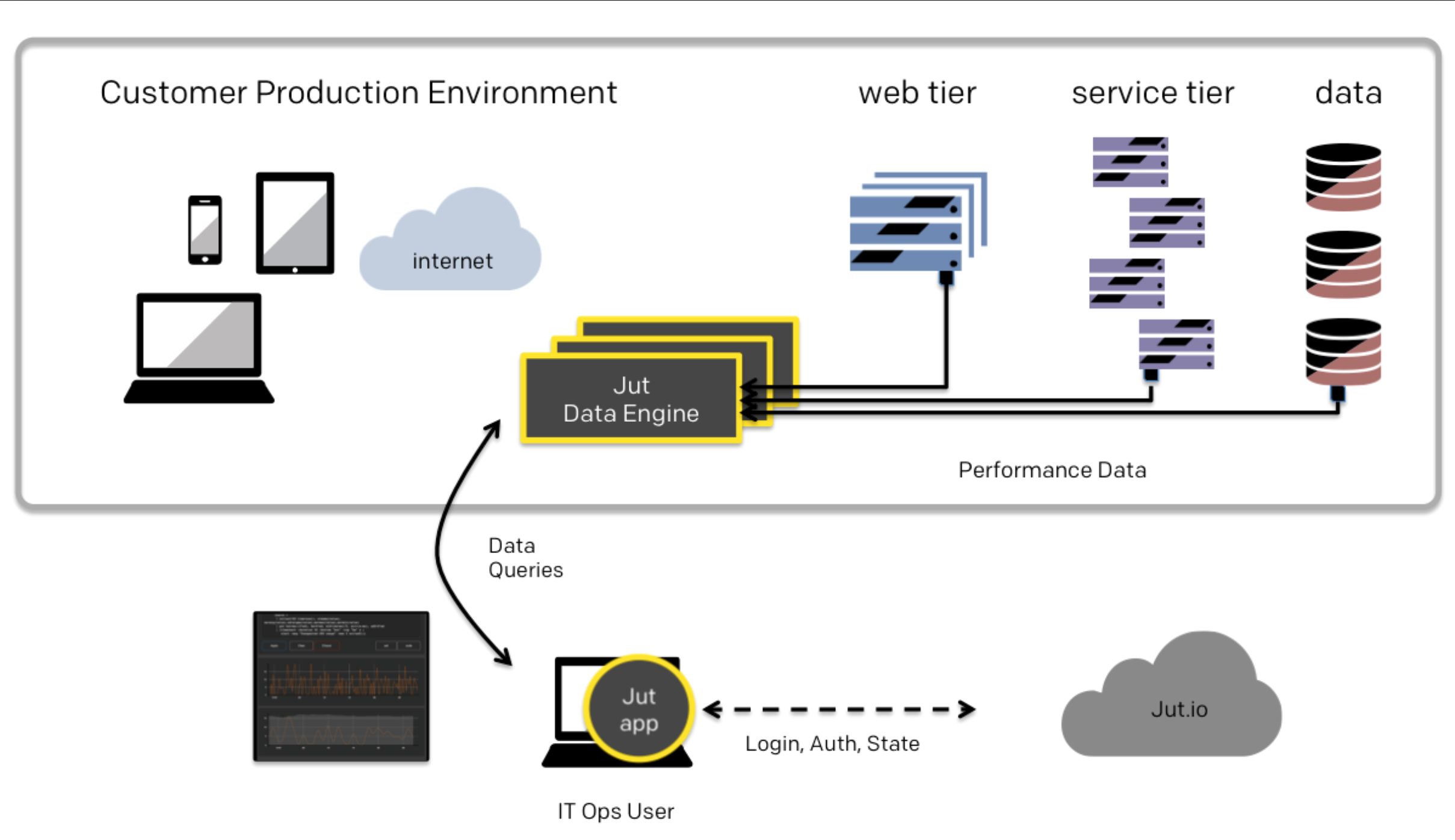
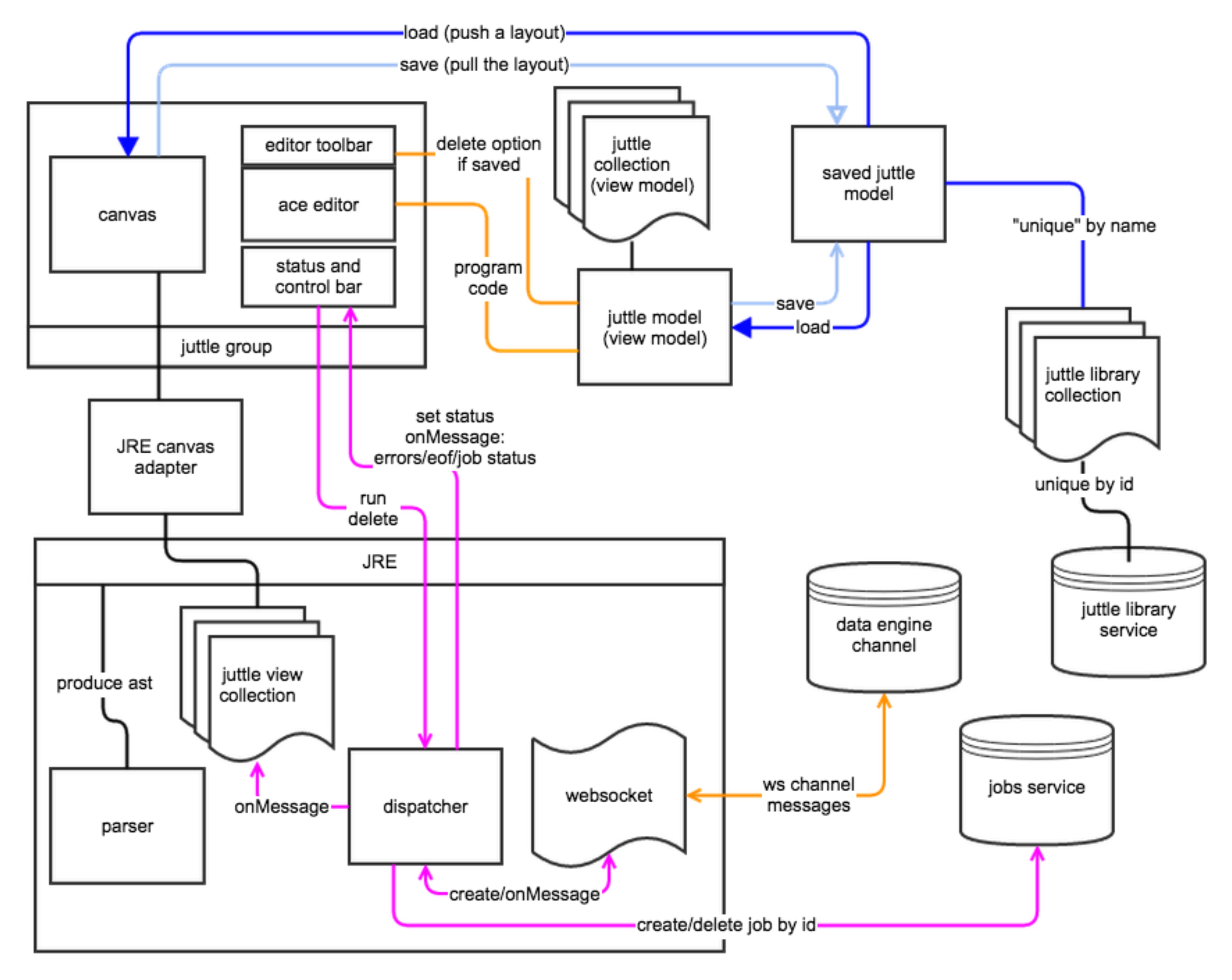
Meanwhile I used visual modeling techniques at various levels of abstraction to catalyze internal consensus about the system we were building.
Part of UX strategy is aligning the team on visual concepts
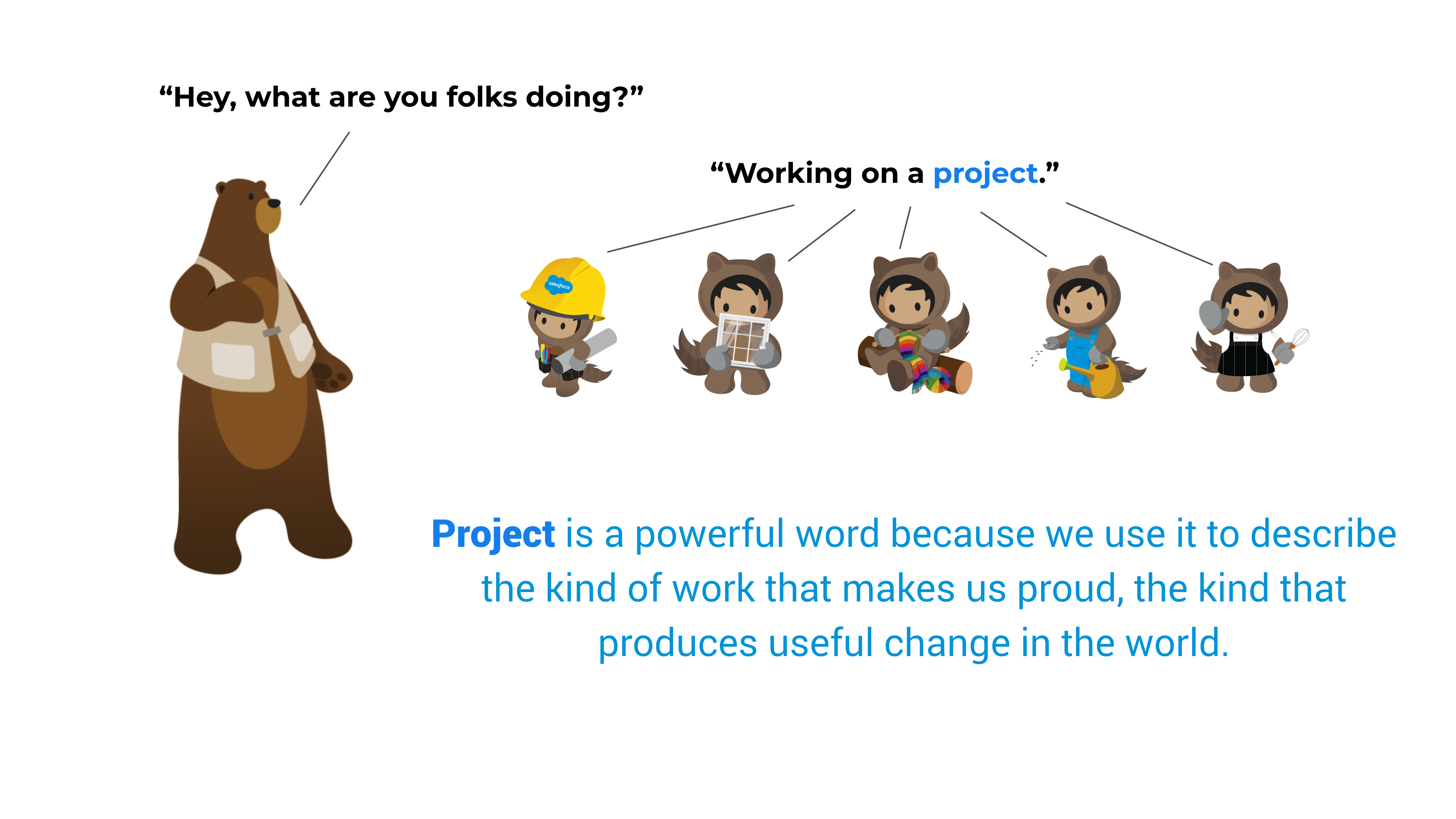
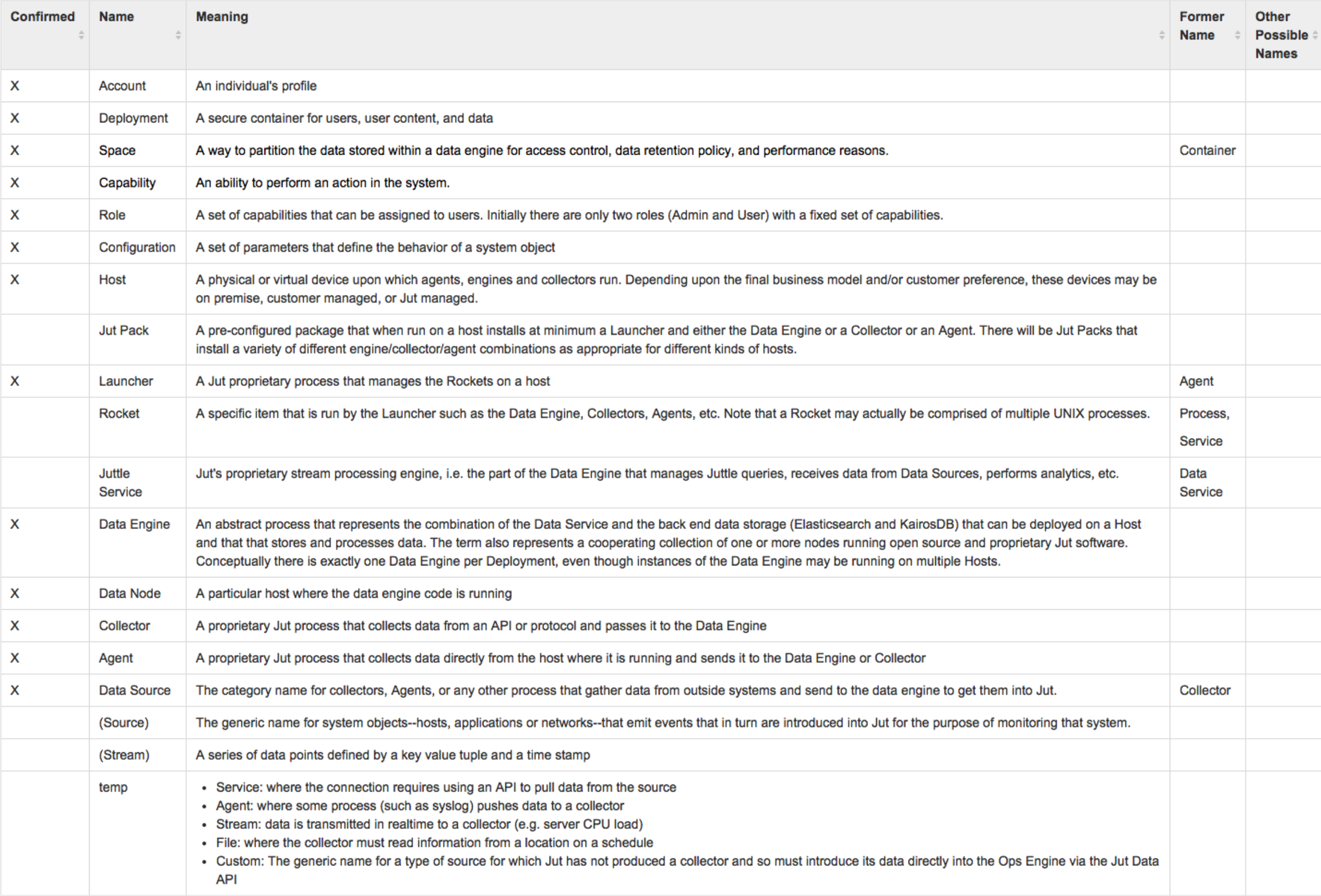
I focused intensely on ensuring we had alignement on our object model and the words we used to describe the concepts in our system.
No project succeeds without shared terminology.
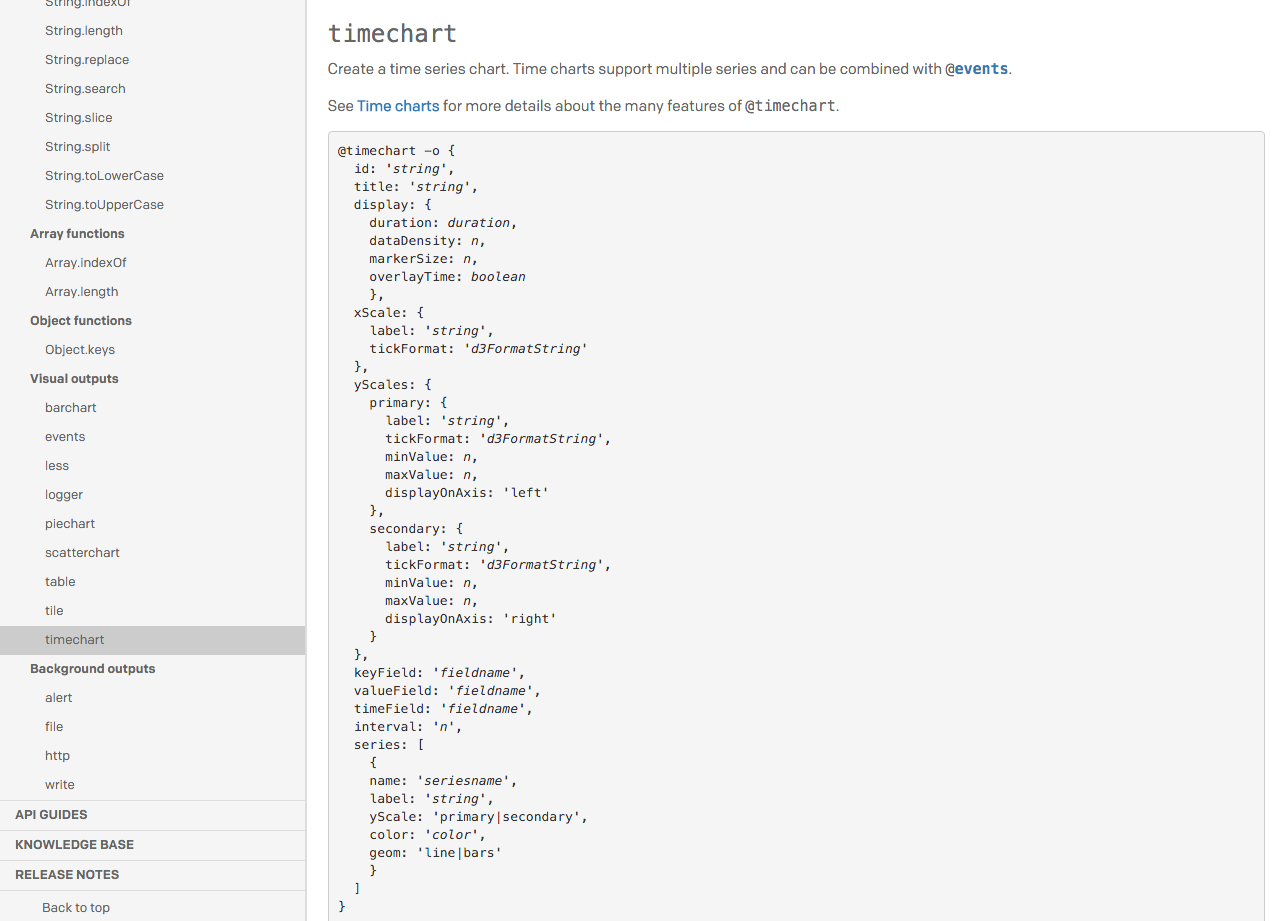
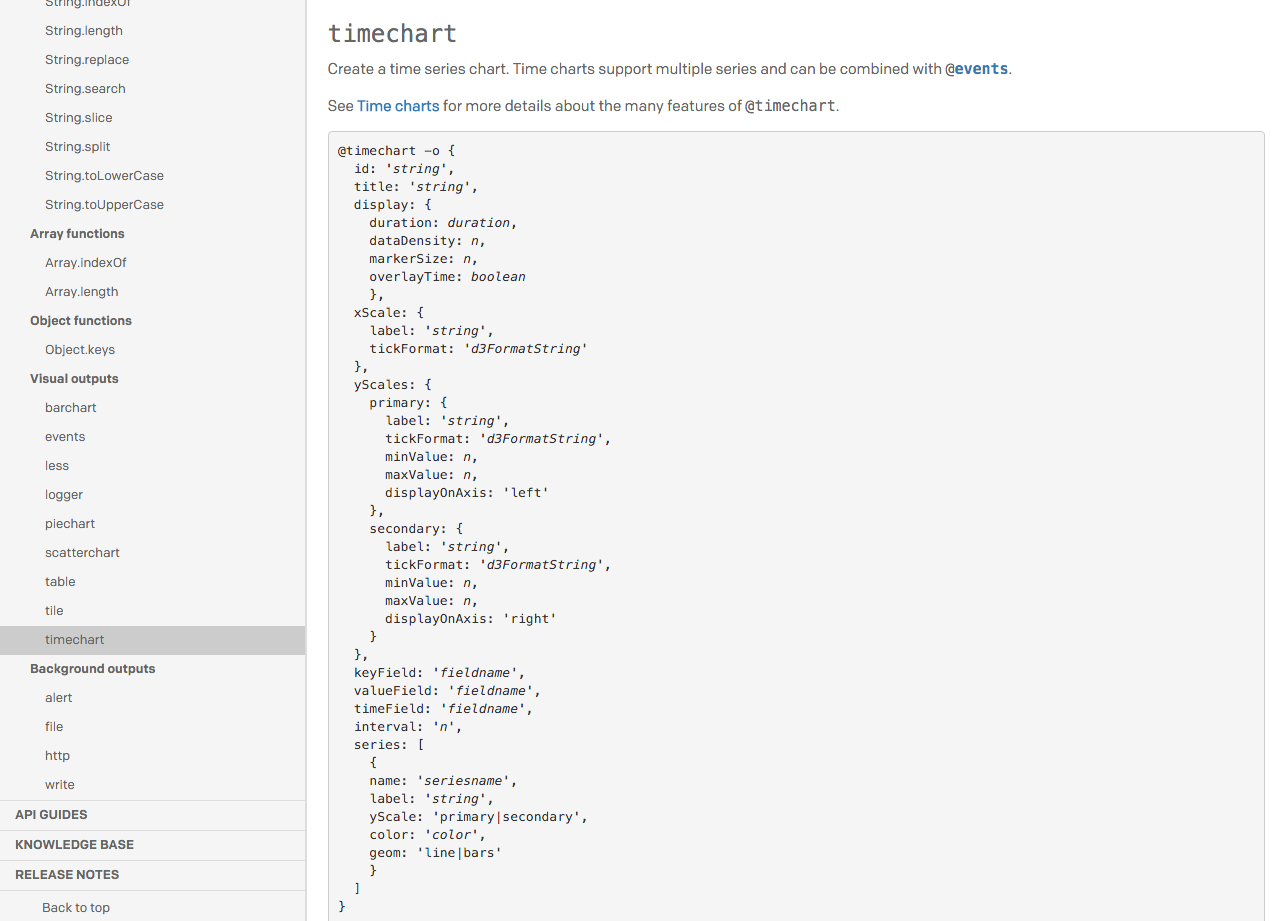
I extended the scope of UX beyond the GUI by designing our charting syntax.

Declarative Charting Syntax
Meanwhile my energy, can-do attitude and work ethic created trust with the founders who responded with a promotion and budget to grow my design team.
Scenes from a charette at my house
Hello World!
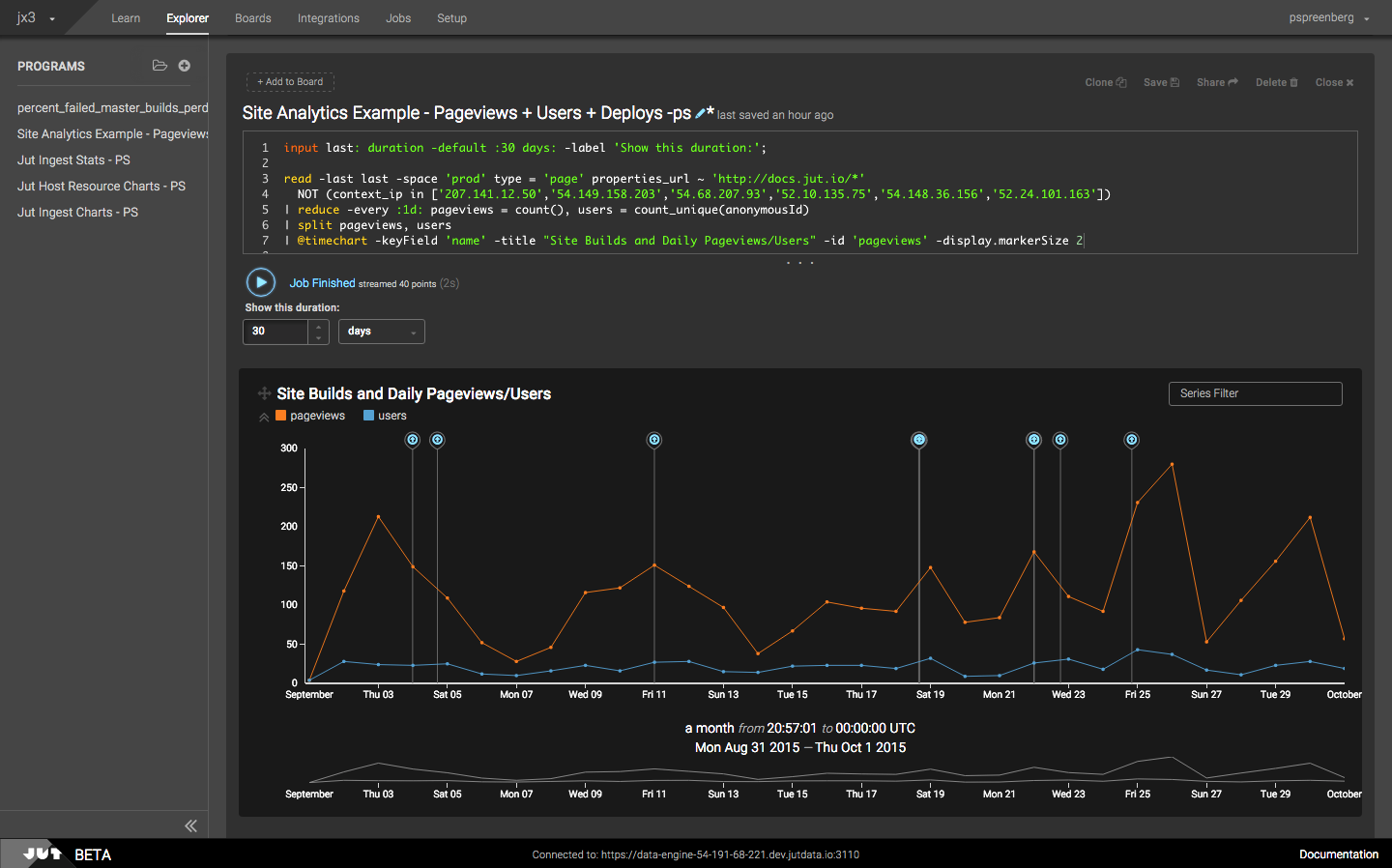
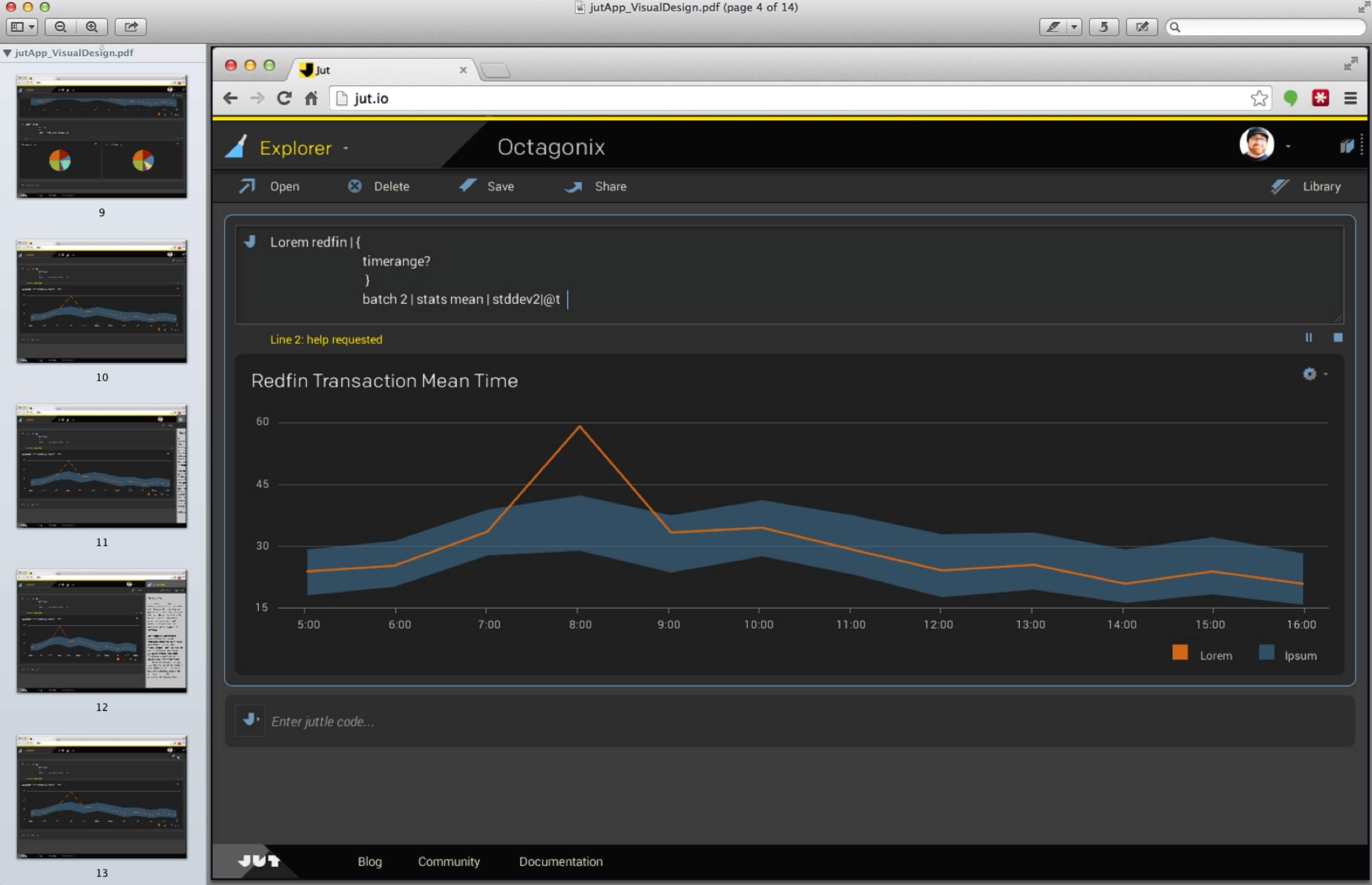
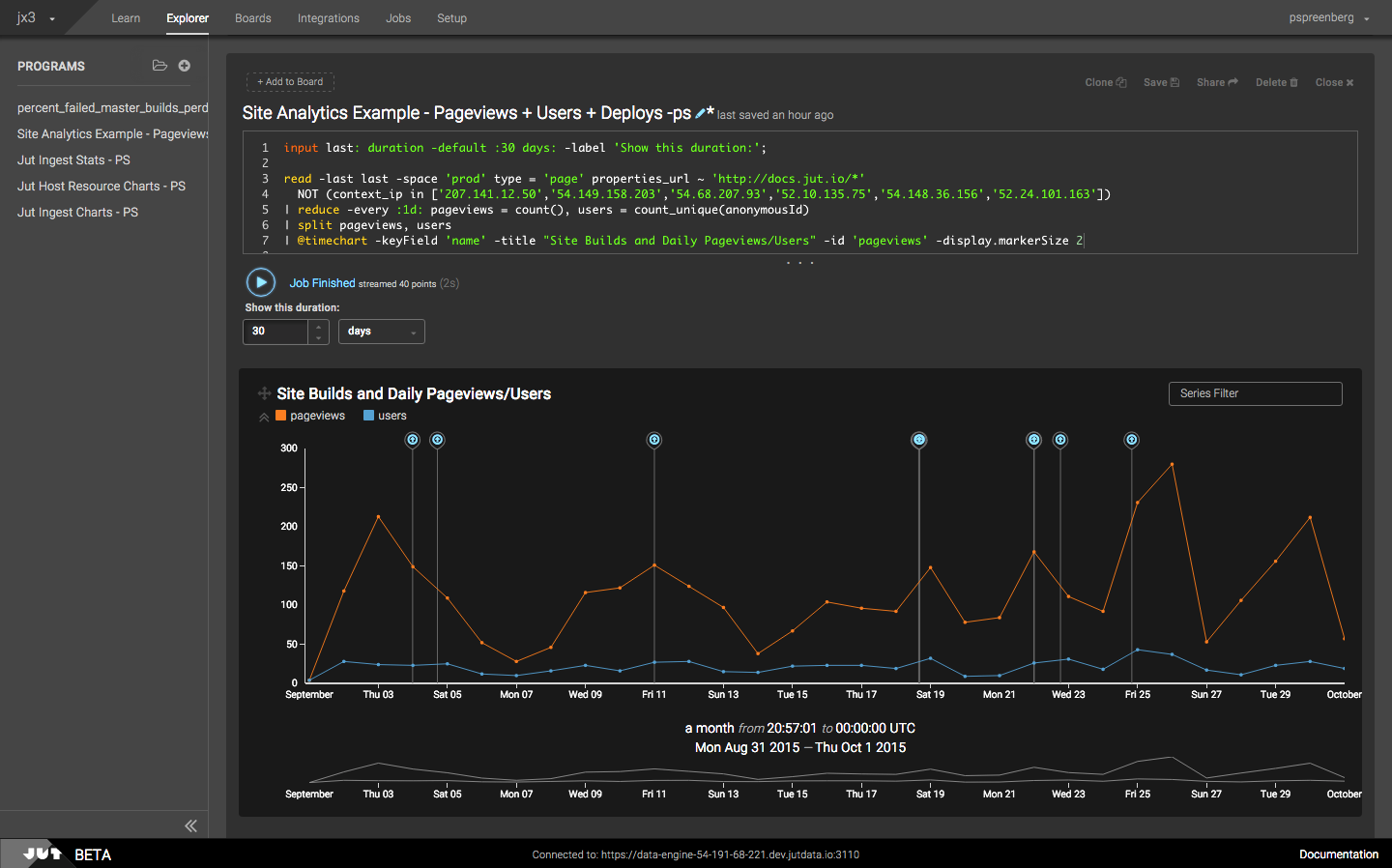
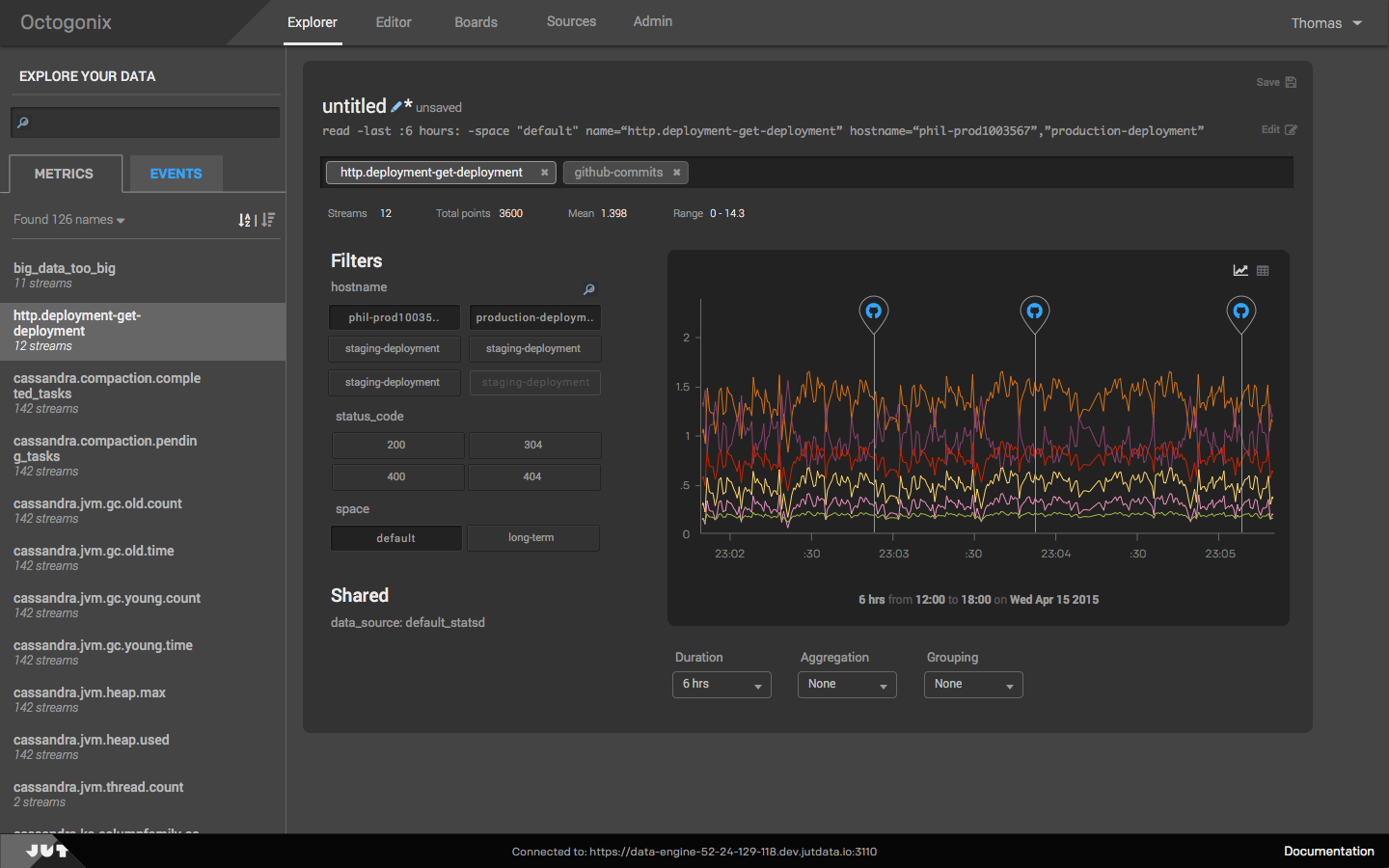
All of this design work, plus some truly amazing engineering, enabled the team to release an extremely powerful tool for analyzing and visualizing streaming data. At least, powerful if you were one of the ~30 people
in the world who knew how to write Juttle.

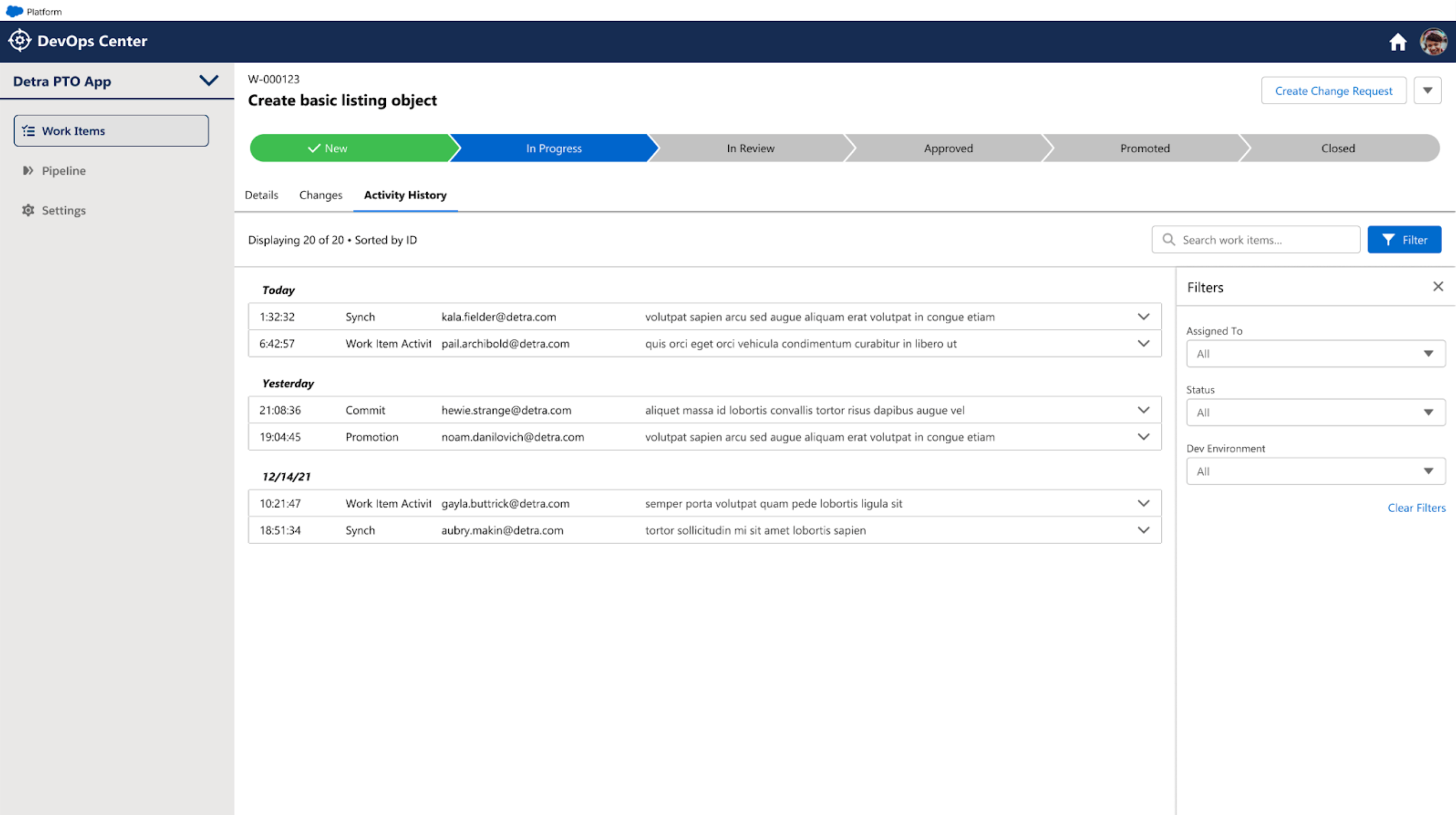
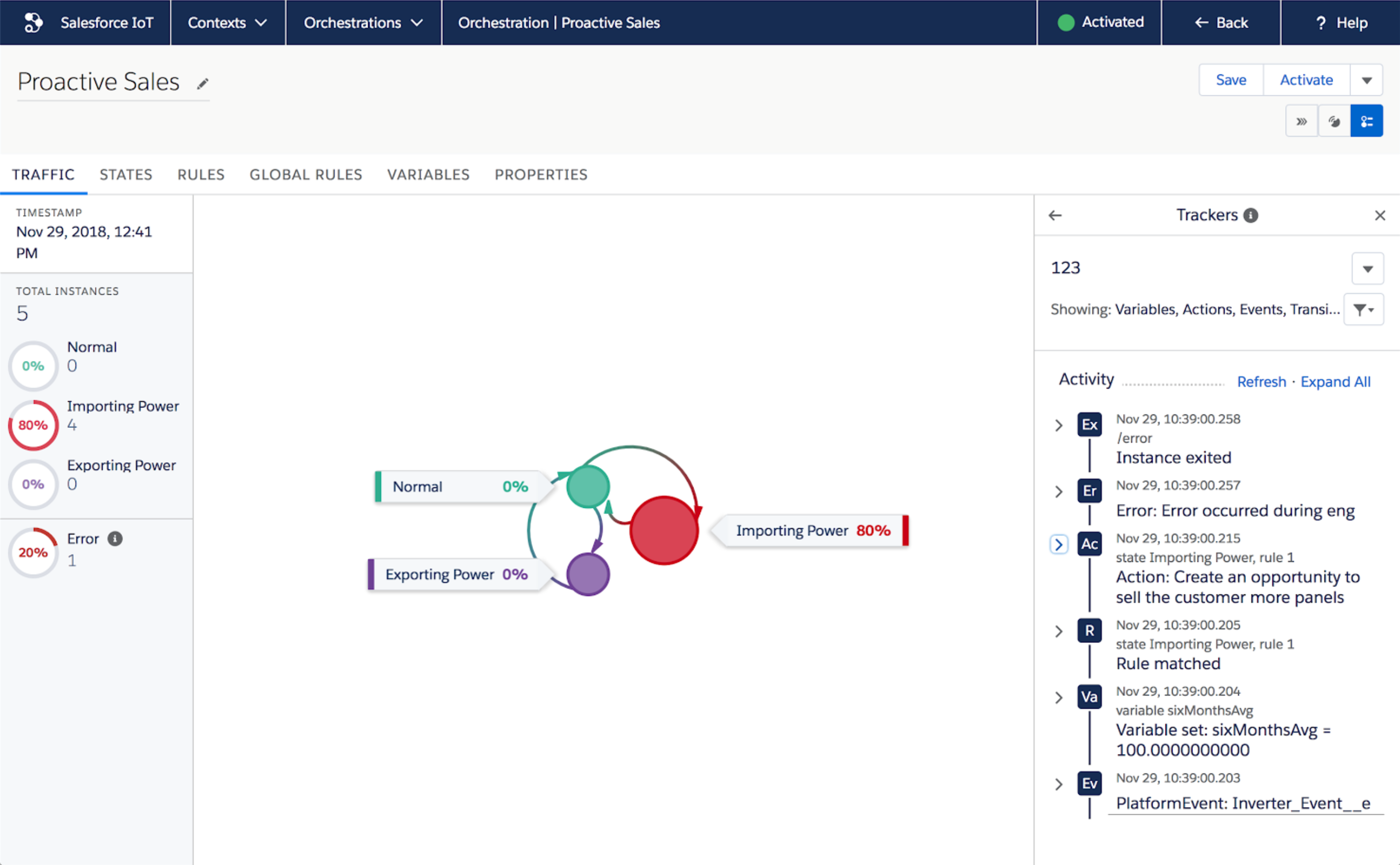
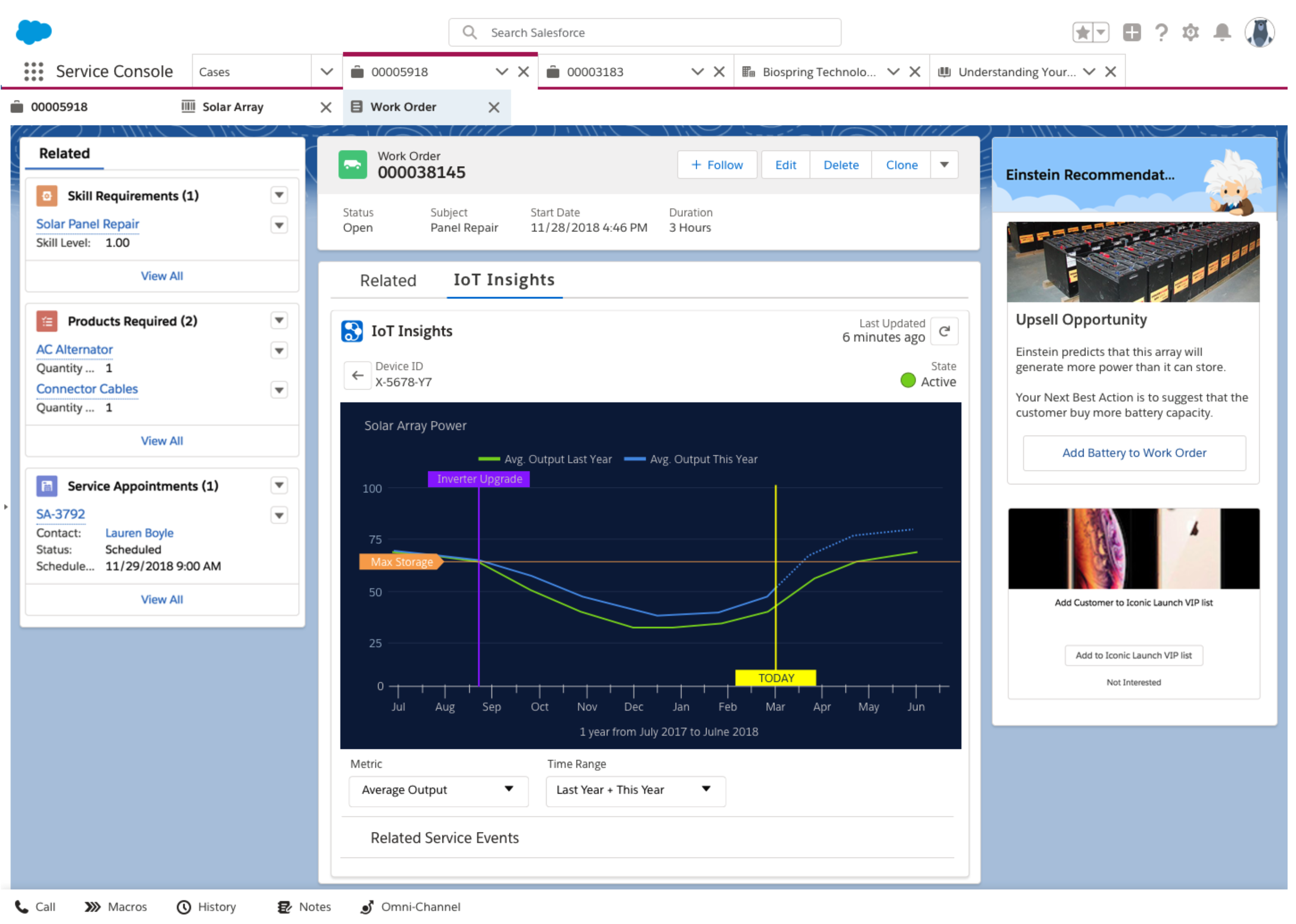
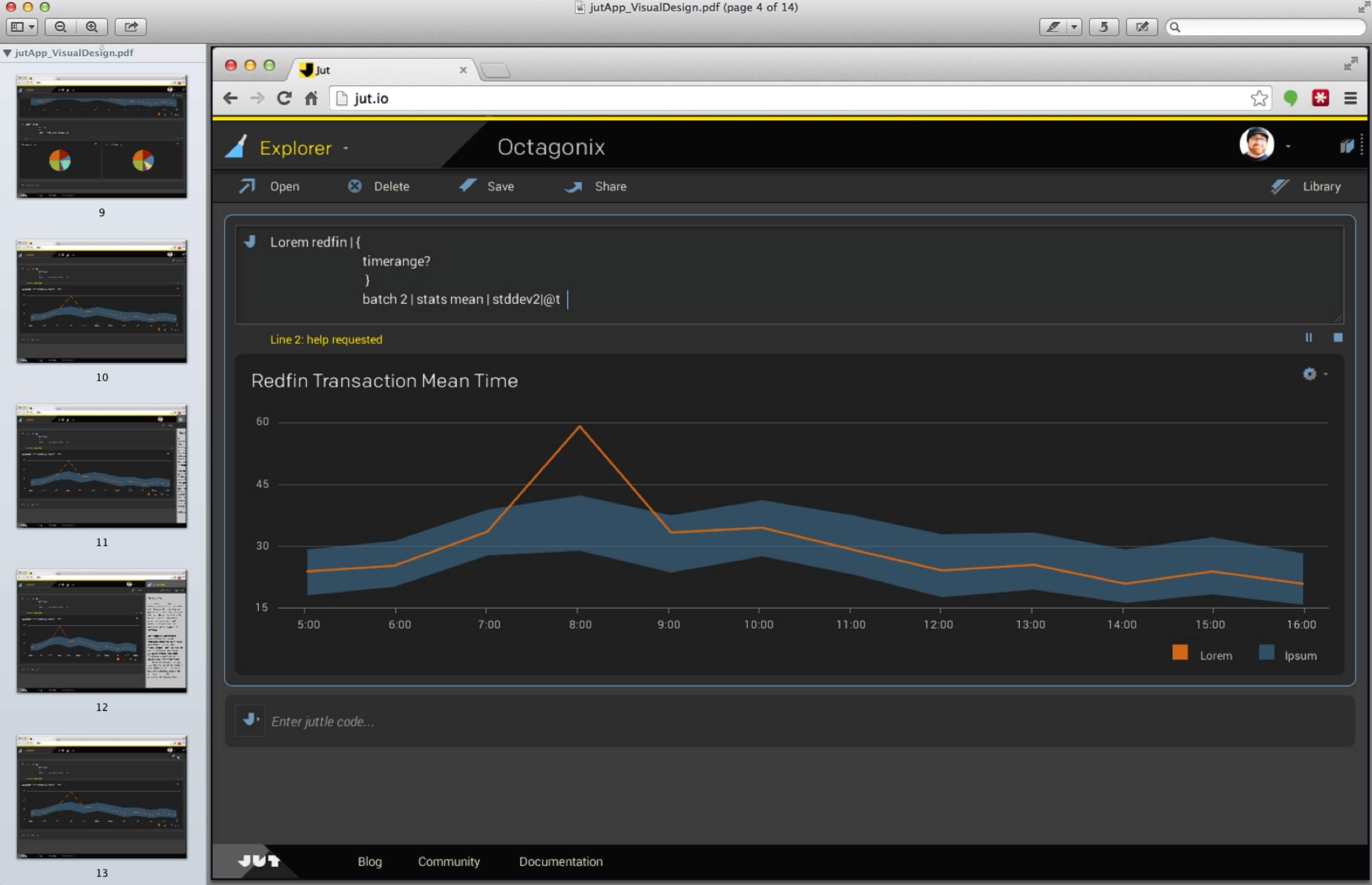
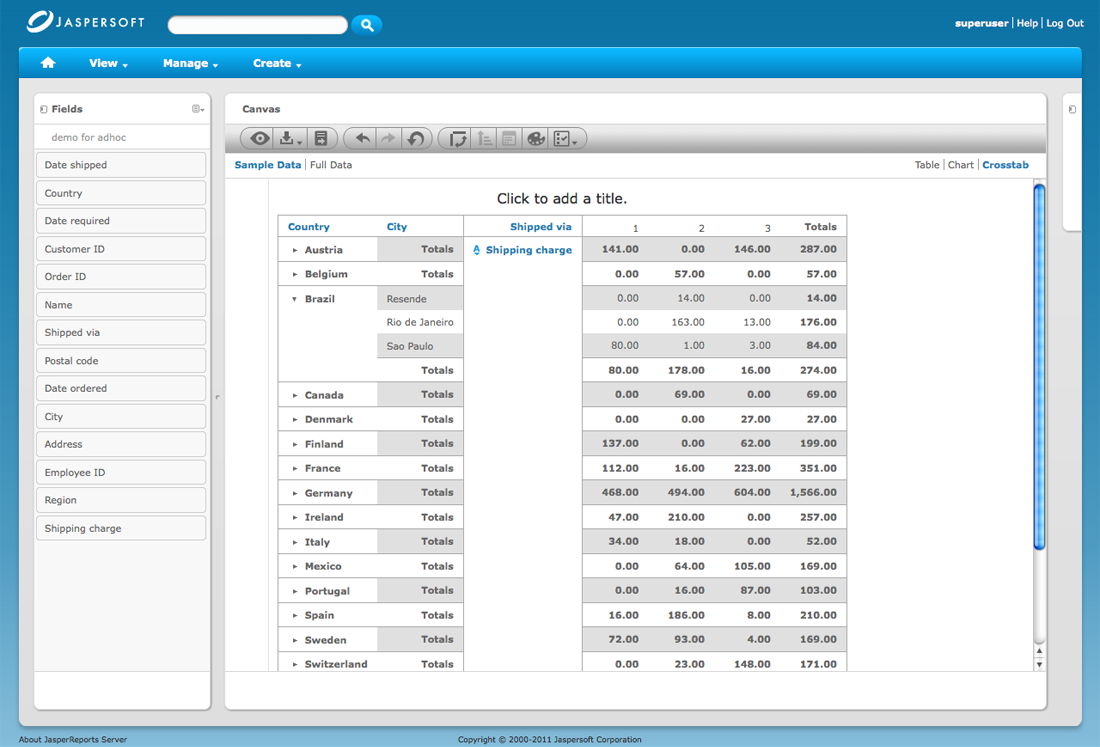
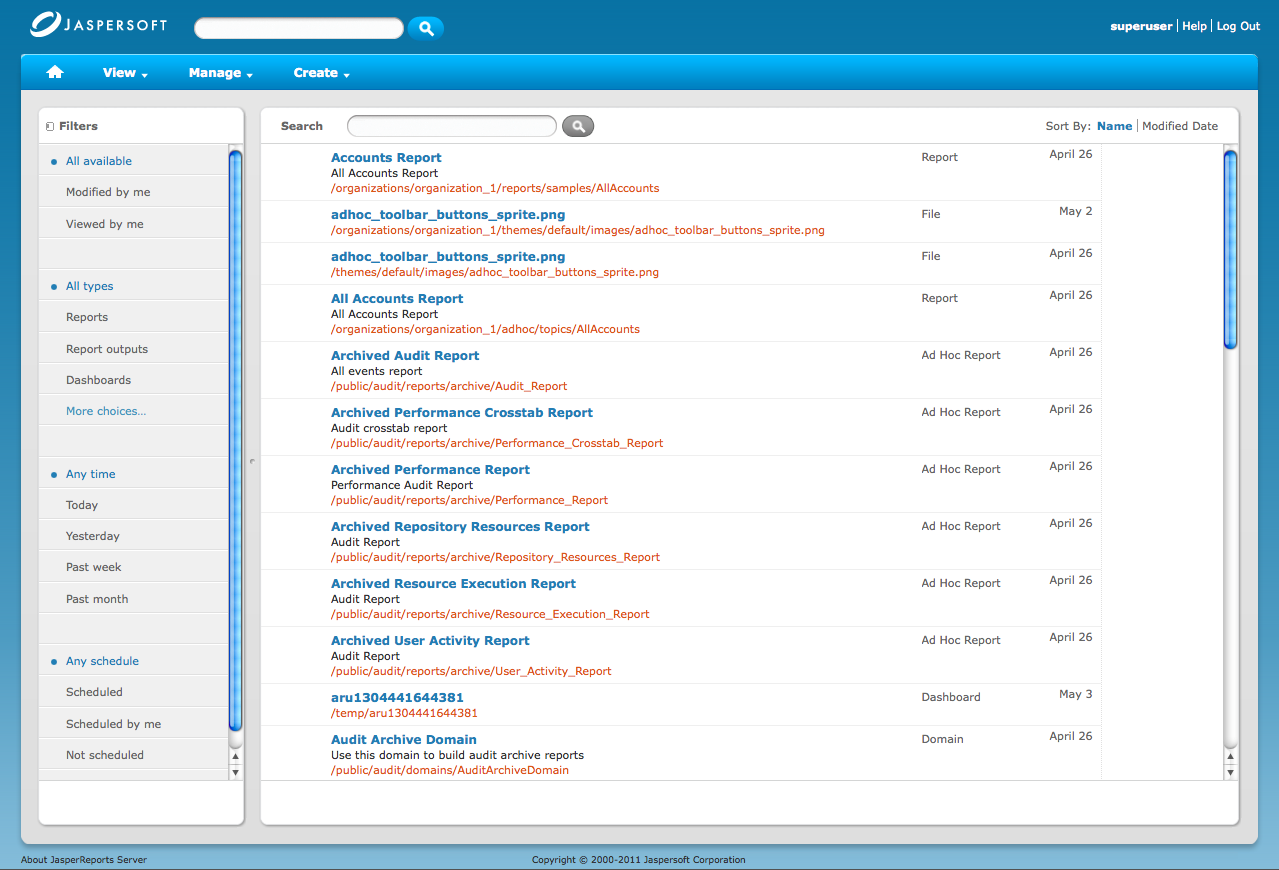
Real-time & historical events and logs could be displayed in a single dynamically updating chart.
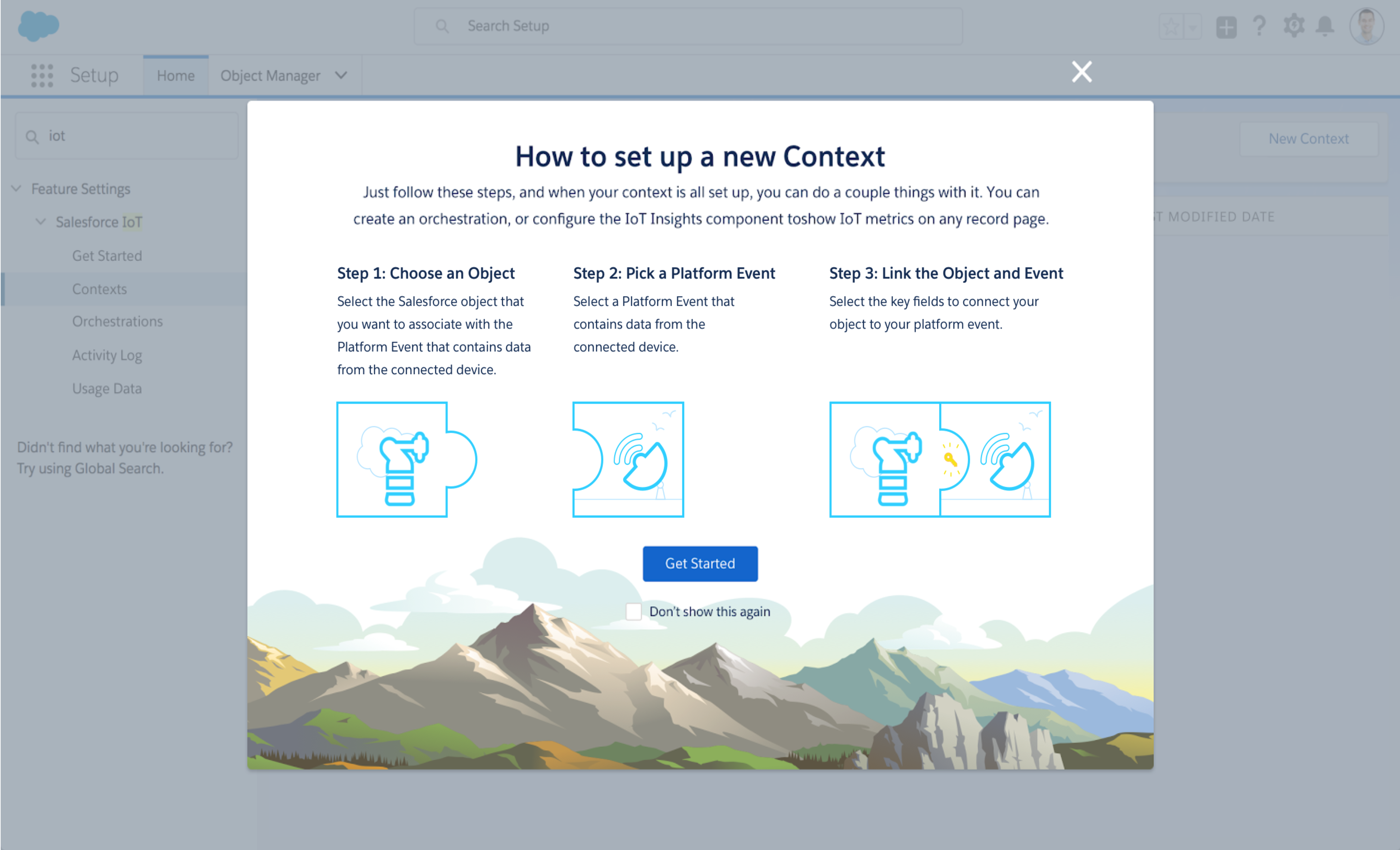
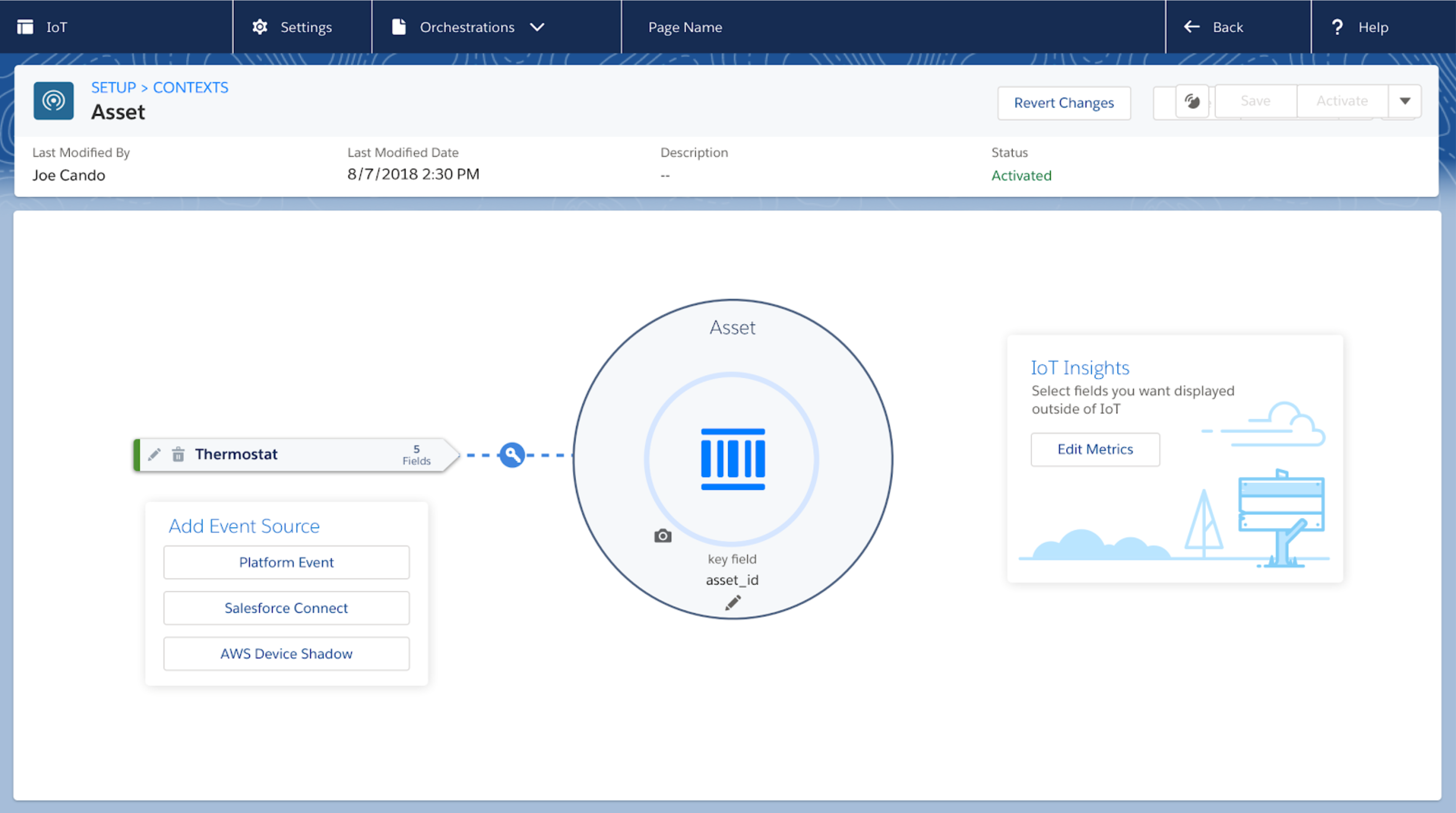
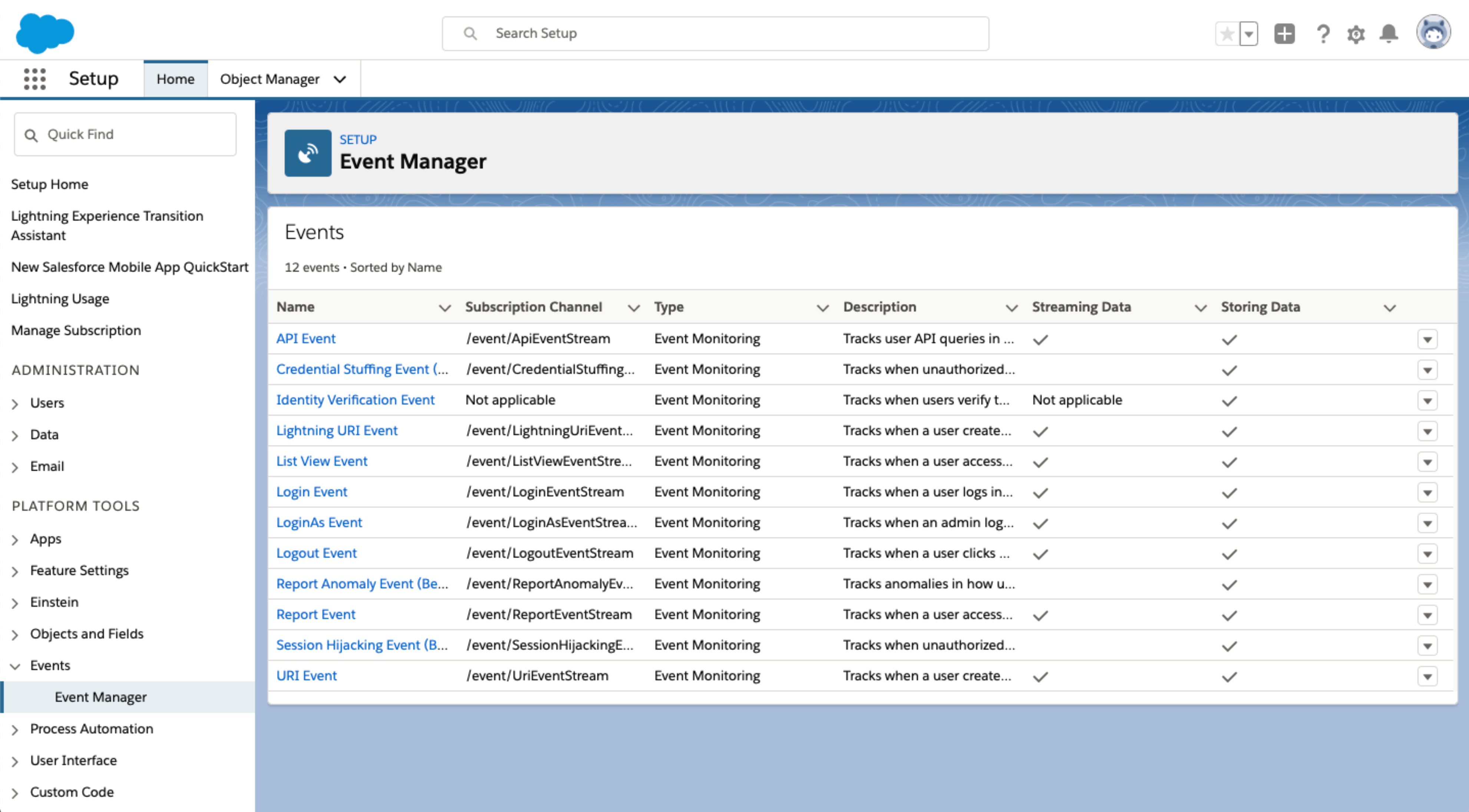
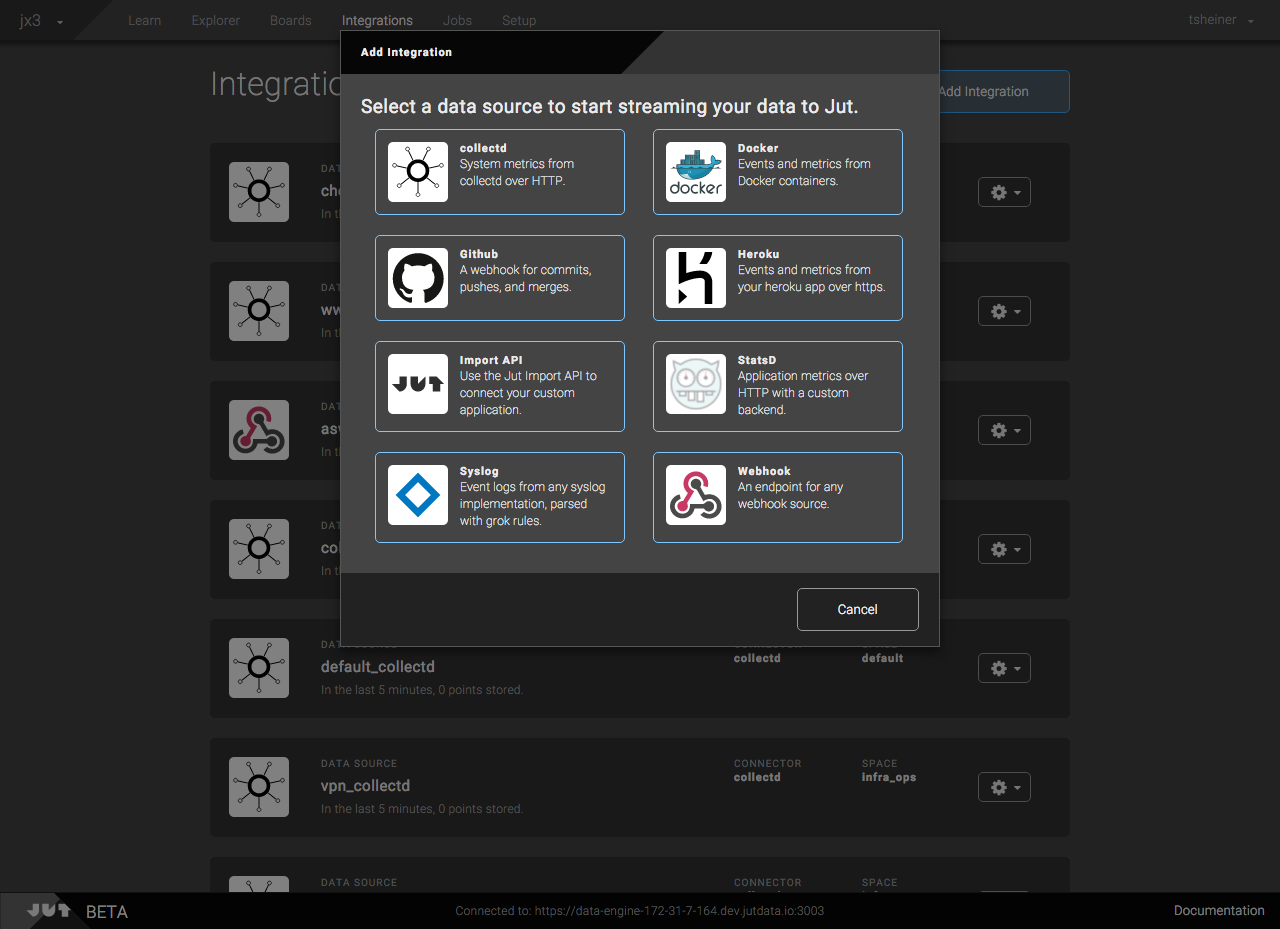
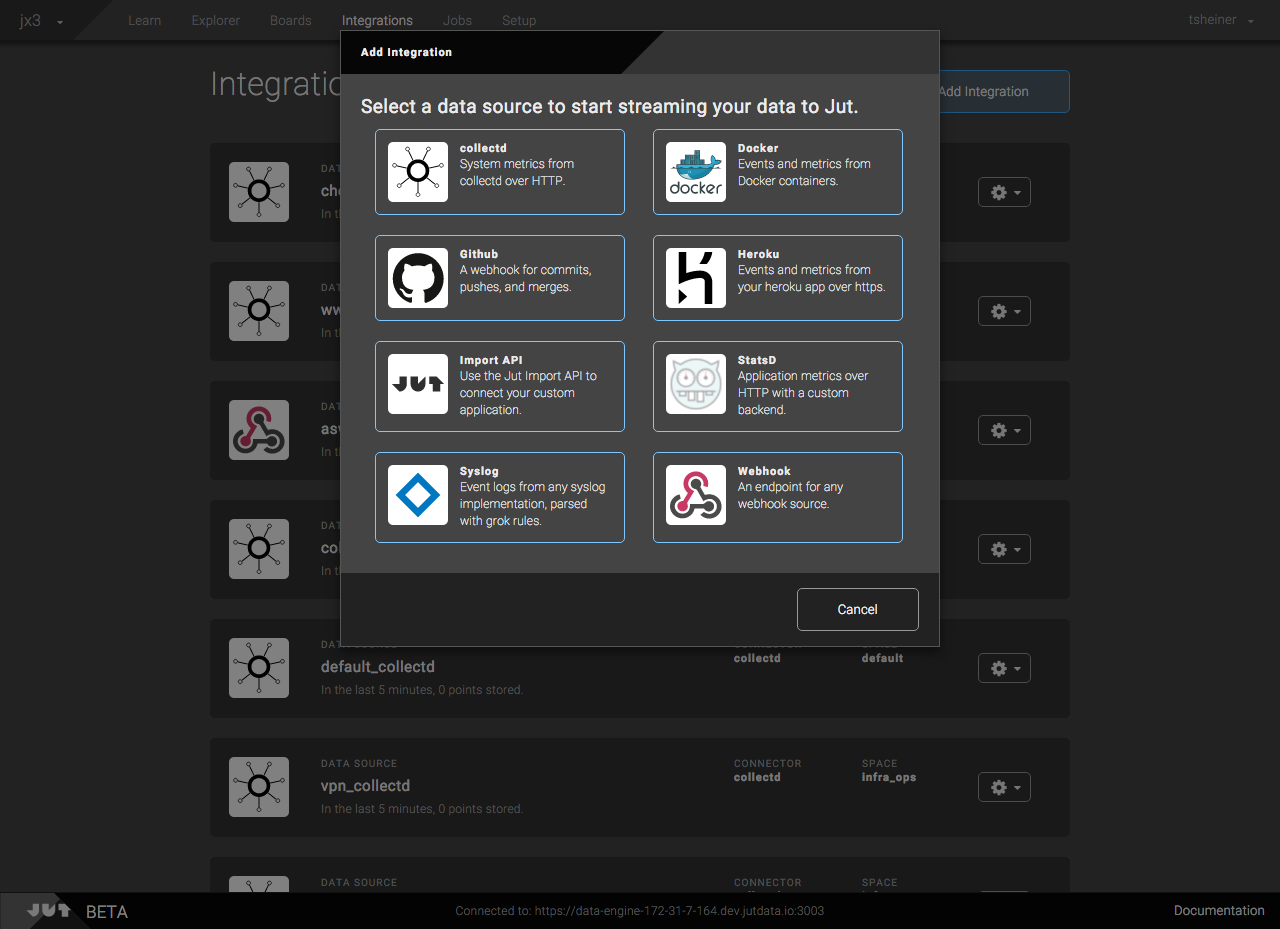
We also had a nice set up experience for connecting data streams to our system.

Data Integration GUI
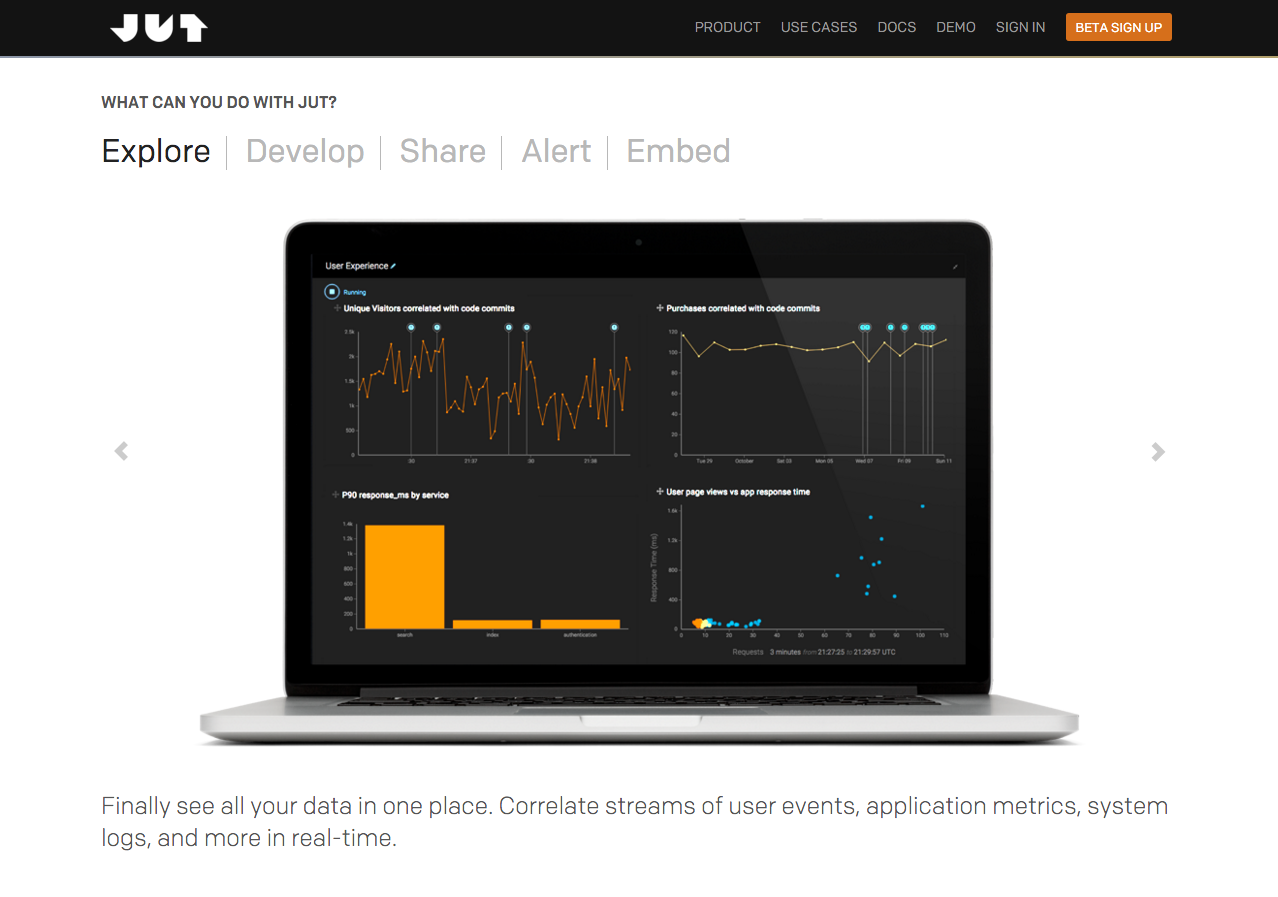
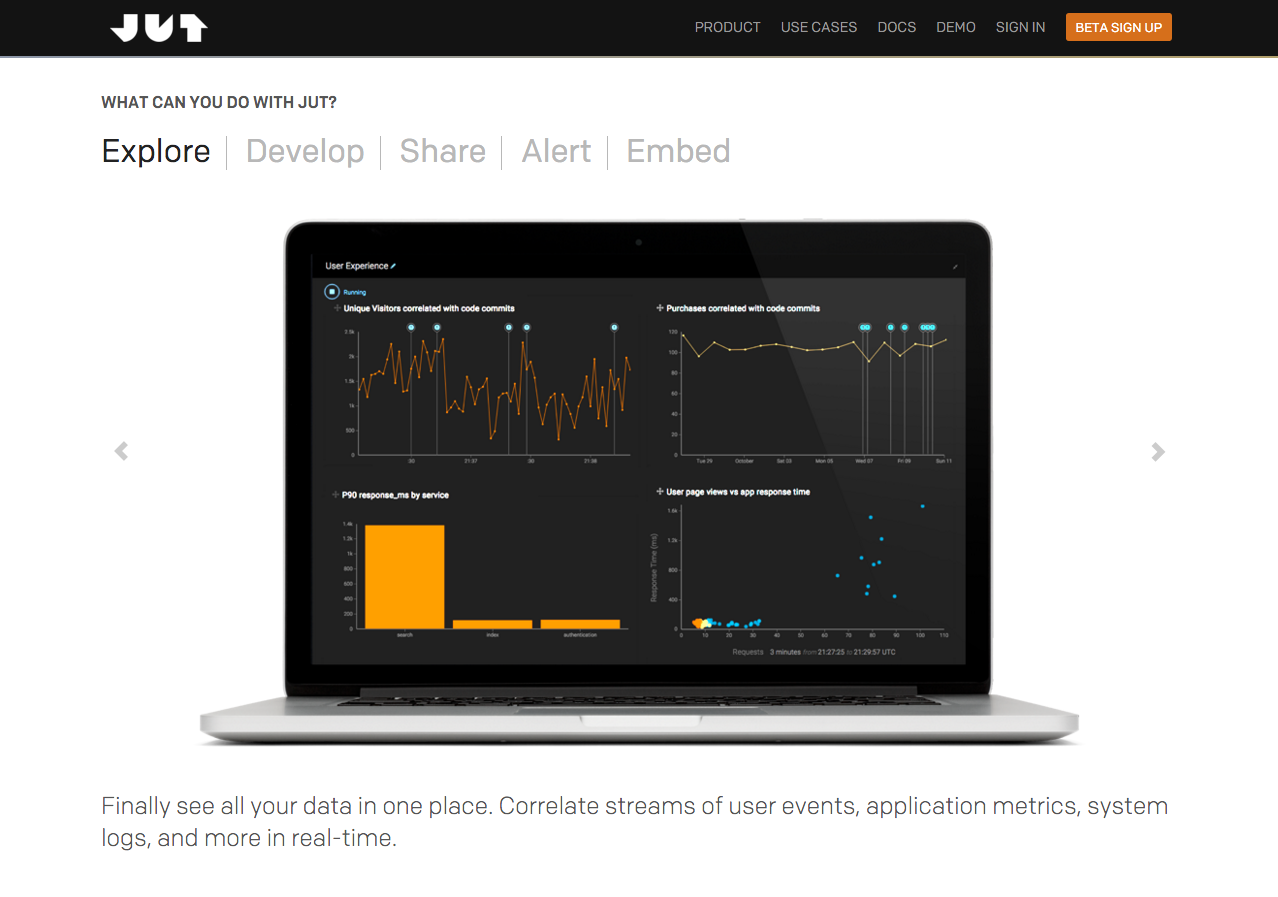
My team was also responsible for all the marketing design deliverables. We really enjoyed the chance to create a tight integration between the marketing and product experiences.

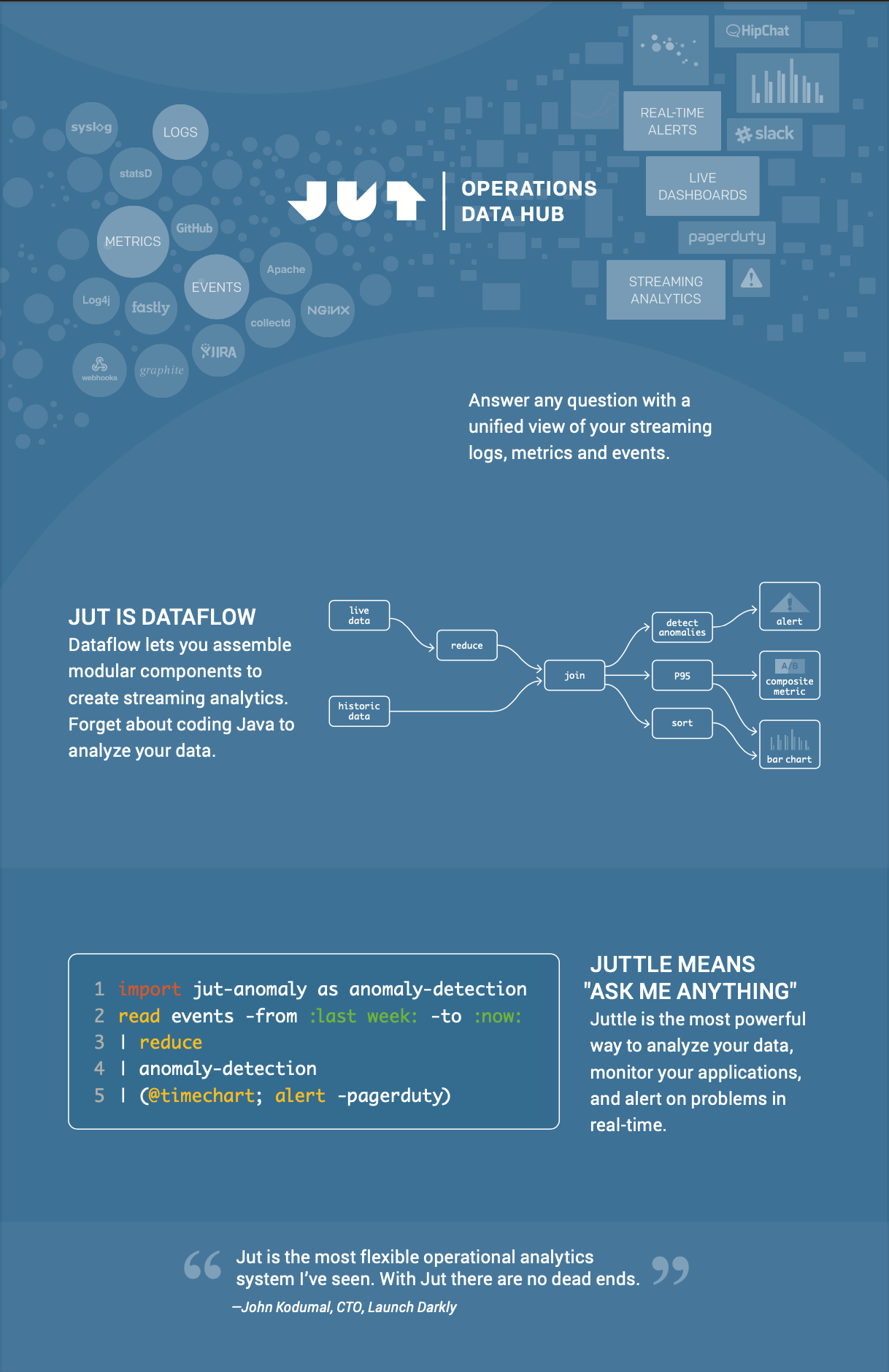
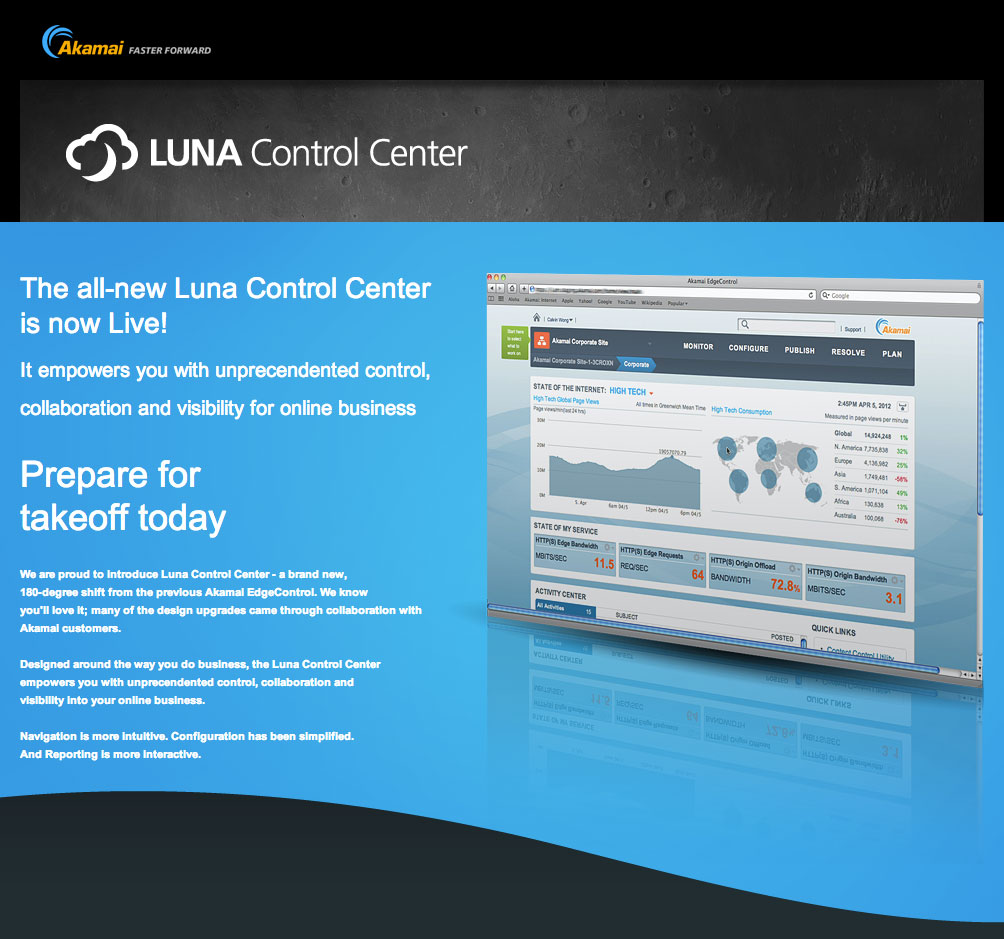
Website for Product Led Growth

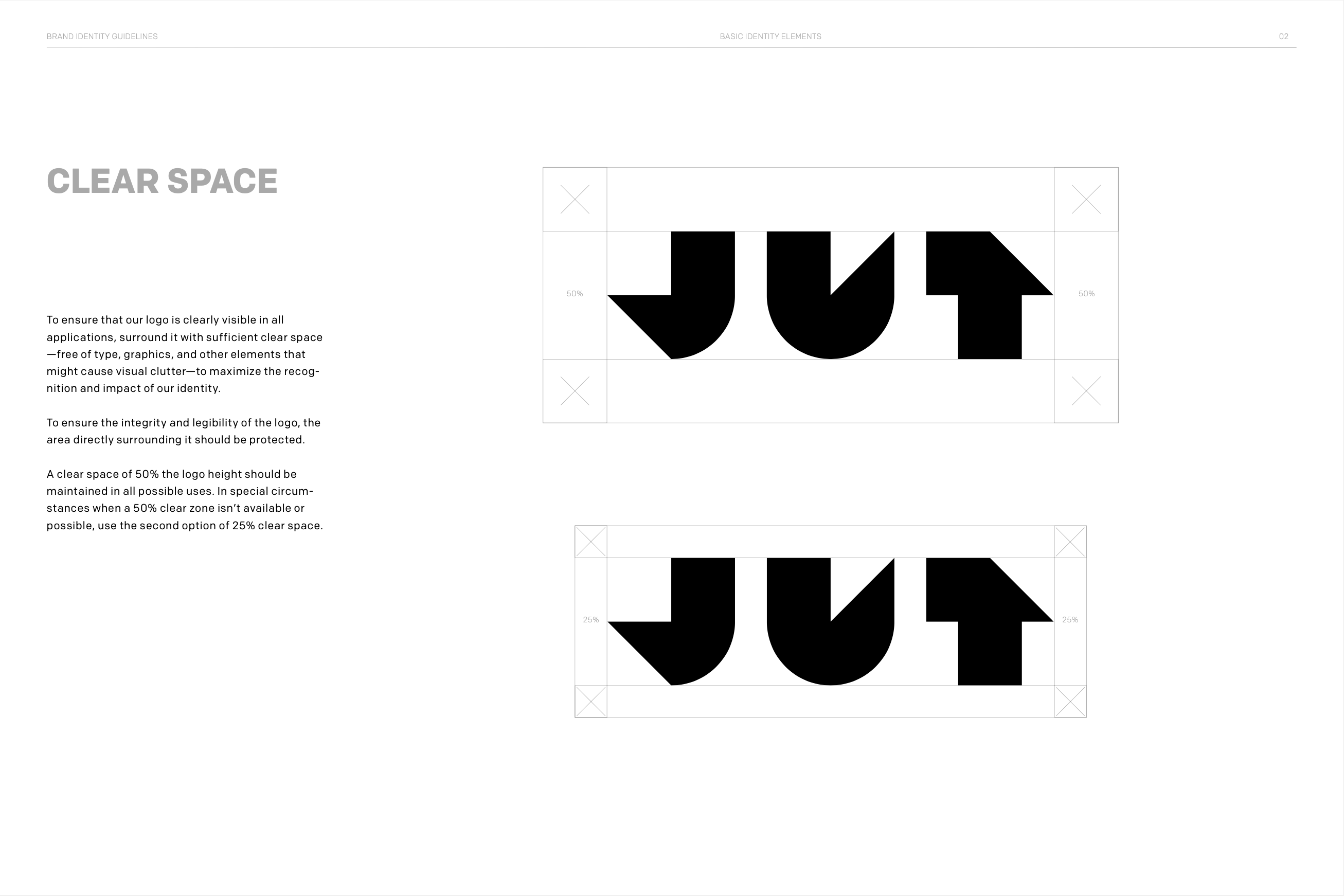
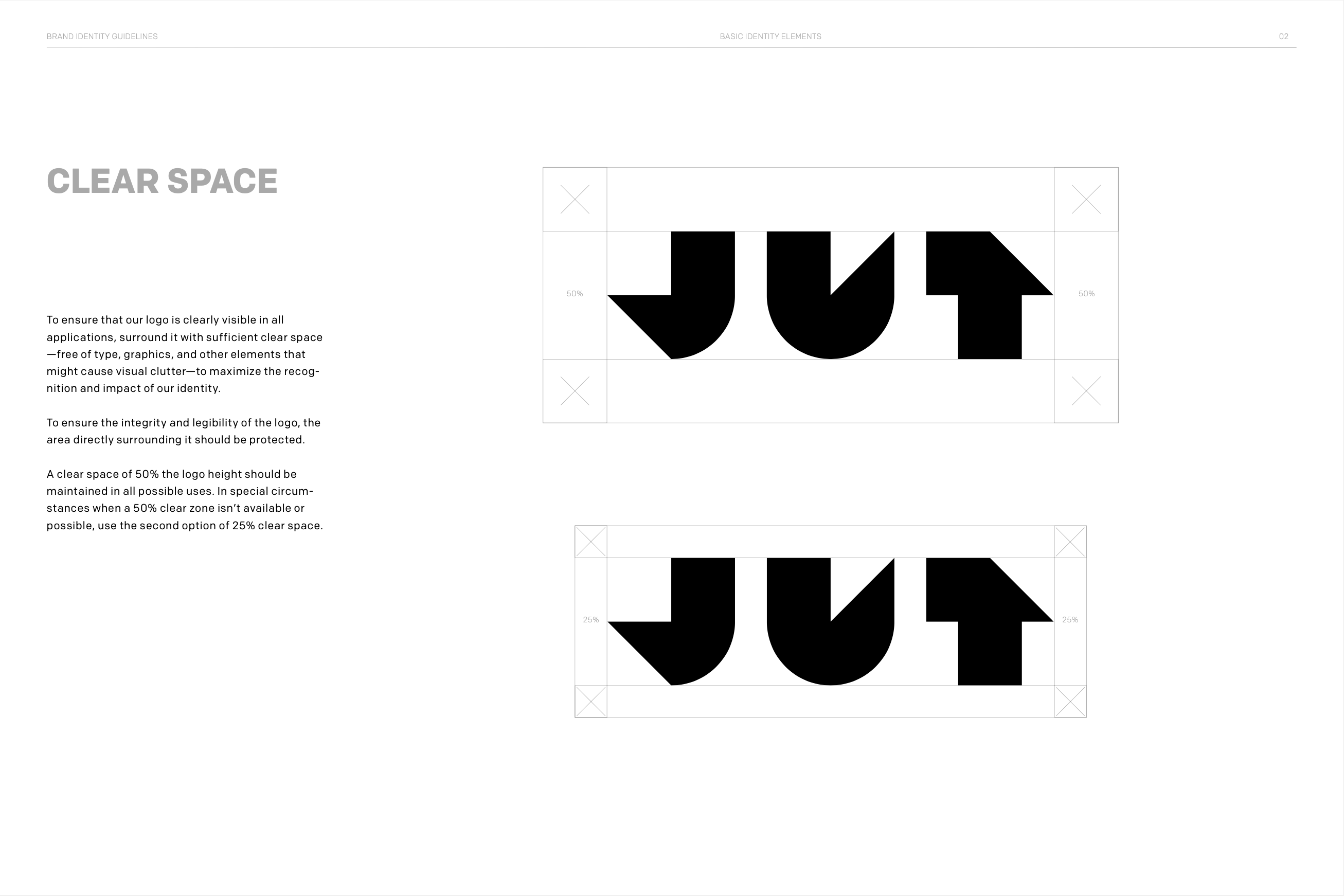
Brand Guidelines
Unfortunately, none of this great work could make up for the fact that a product strategy of "you need to learn a new programming language" was a non-starter. Juttle was amazing, but because of the time that had
to be invested to understand this, very few people actually tried our product.
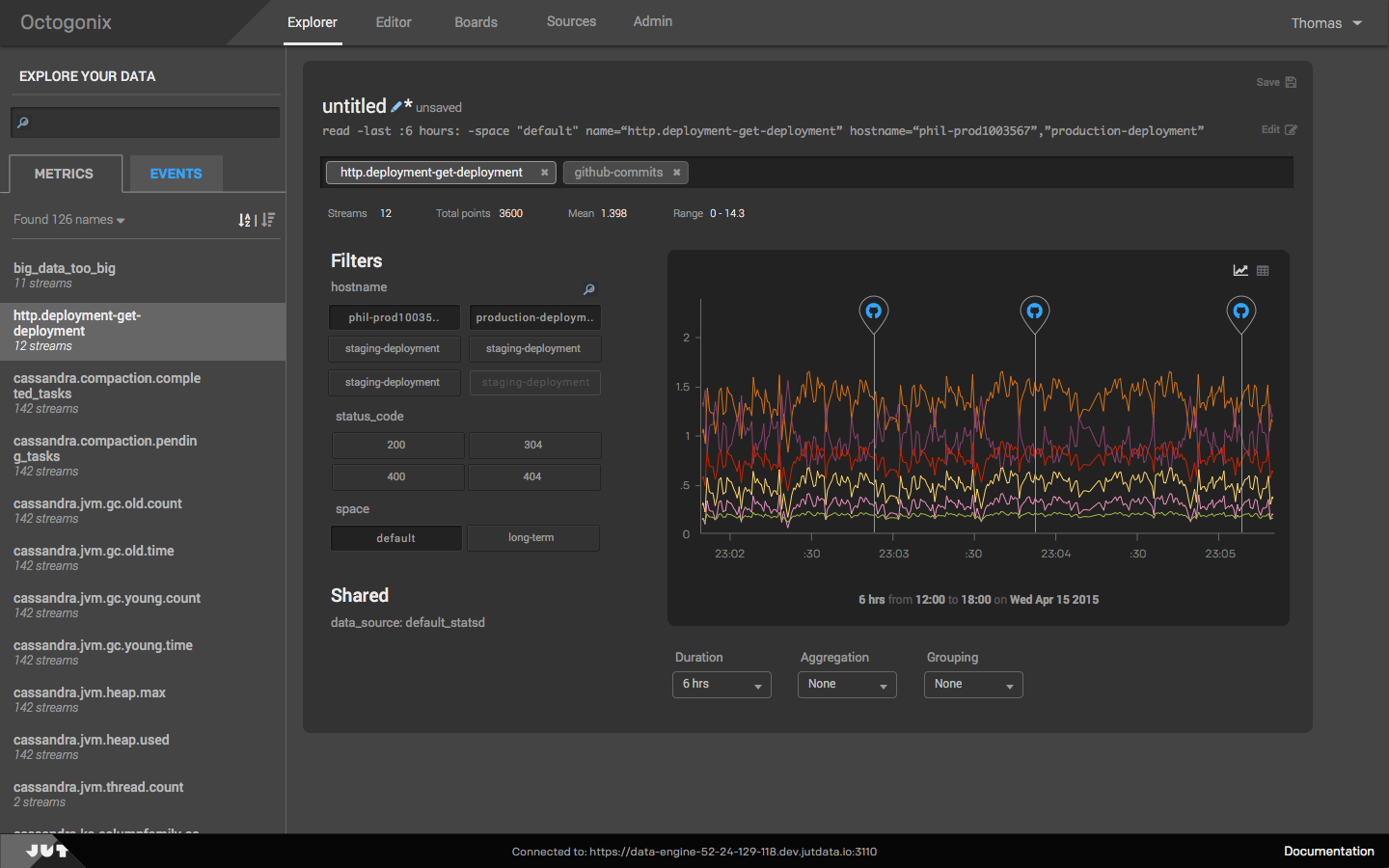
Once again, with feeling!
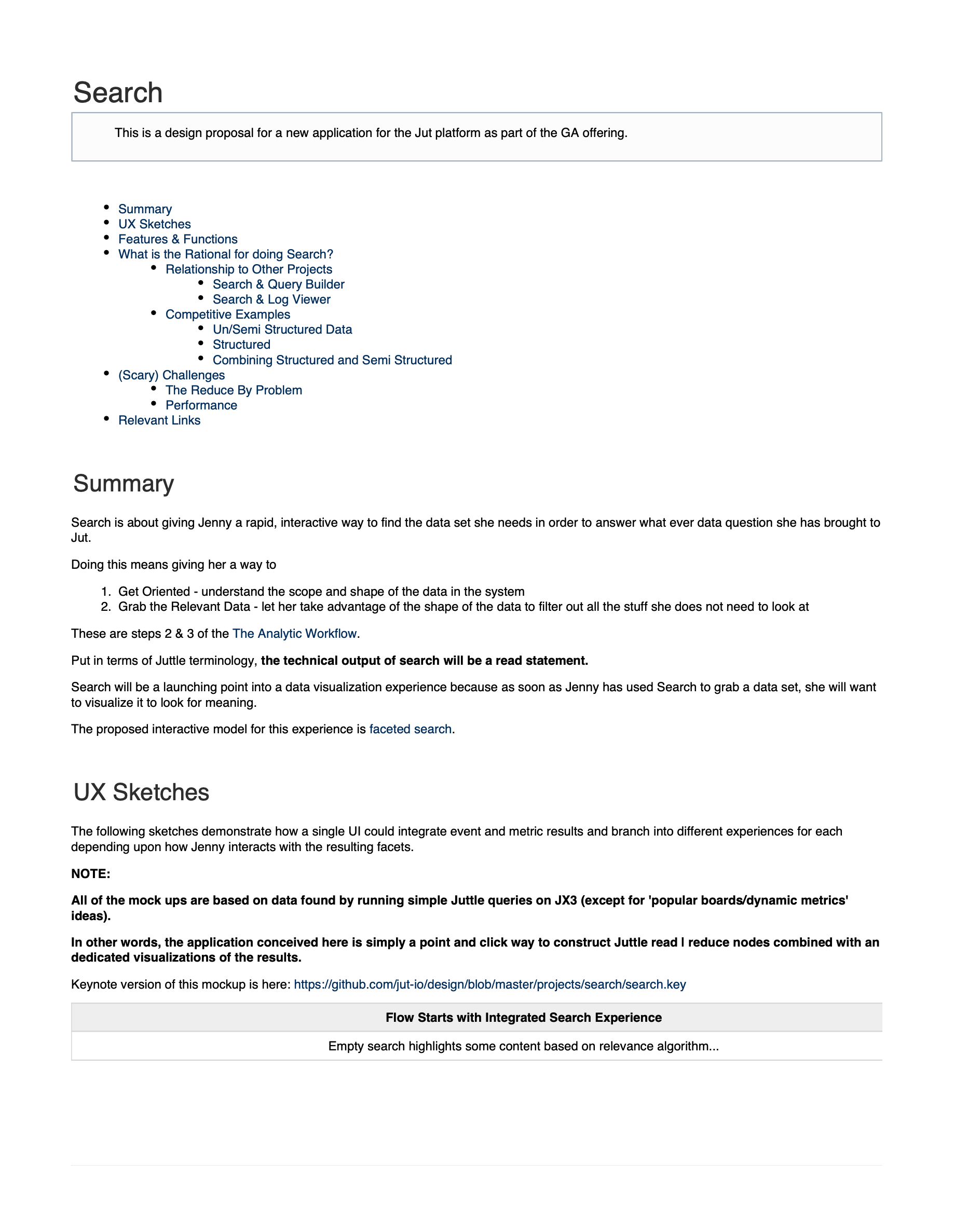
My response was to go back to the beginning and make the case for creating a productized version of the search-based diagnostic experience we'd prototyped originally. I took on the role of product manager, and wrote
a product brief complete with hi-res wireframes.
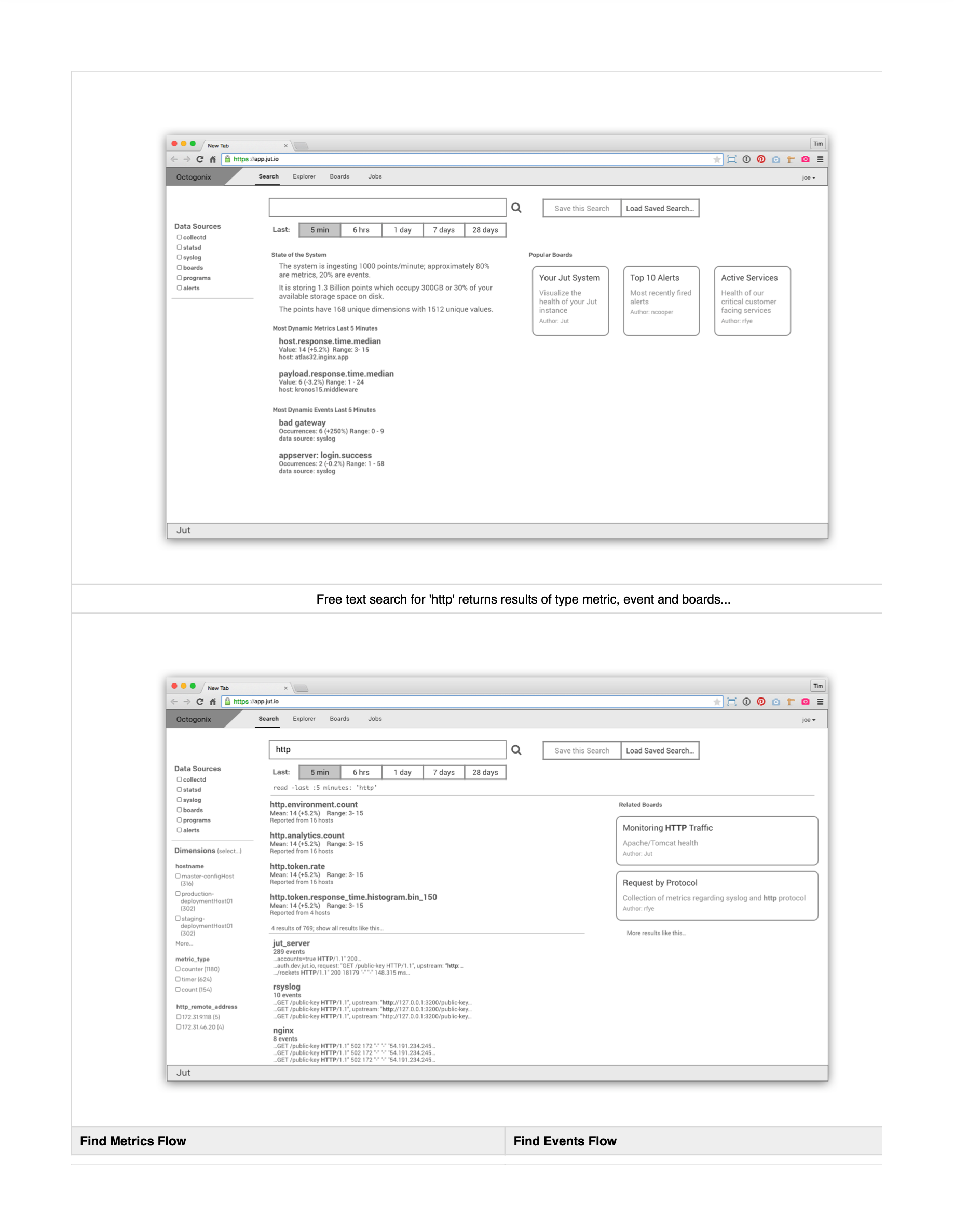
On the strength of this proposal I got one engineering resources to help me build an MVP. Interestingly the "platform" strategy showed its strength because using only Juttle and the Jut design system we were able
to create a functional application extremely quickly.

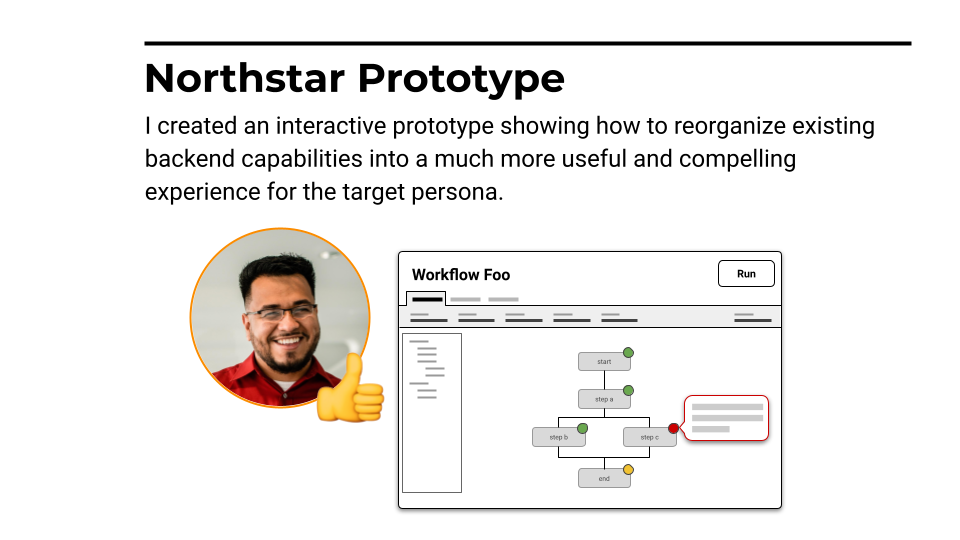
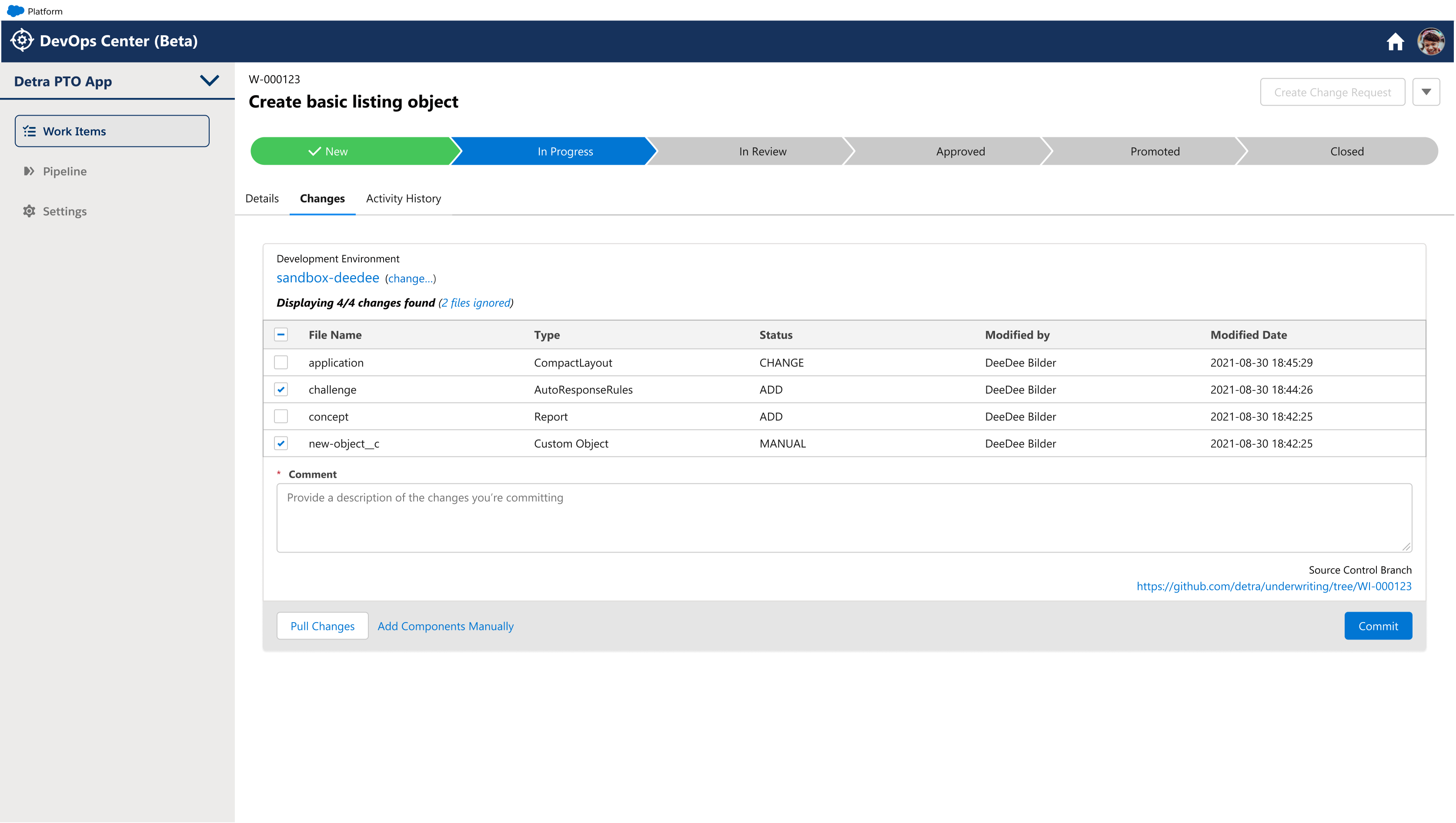
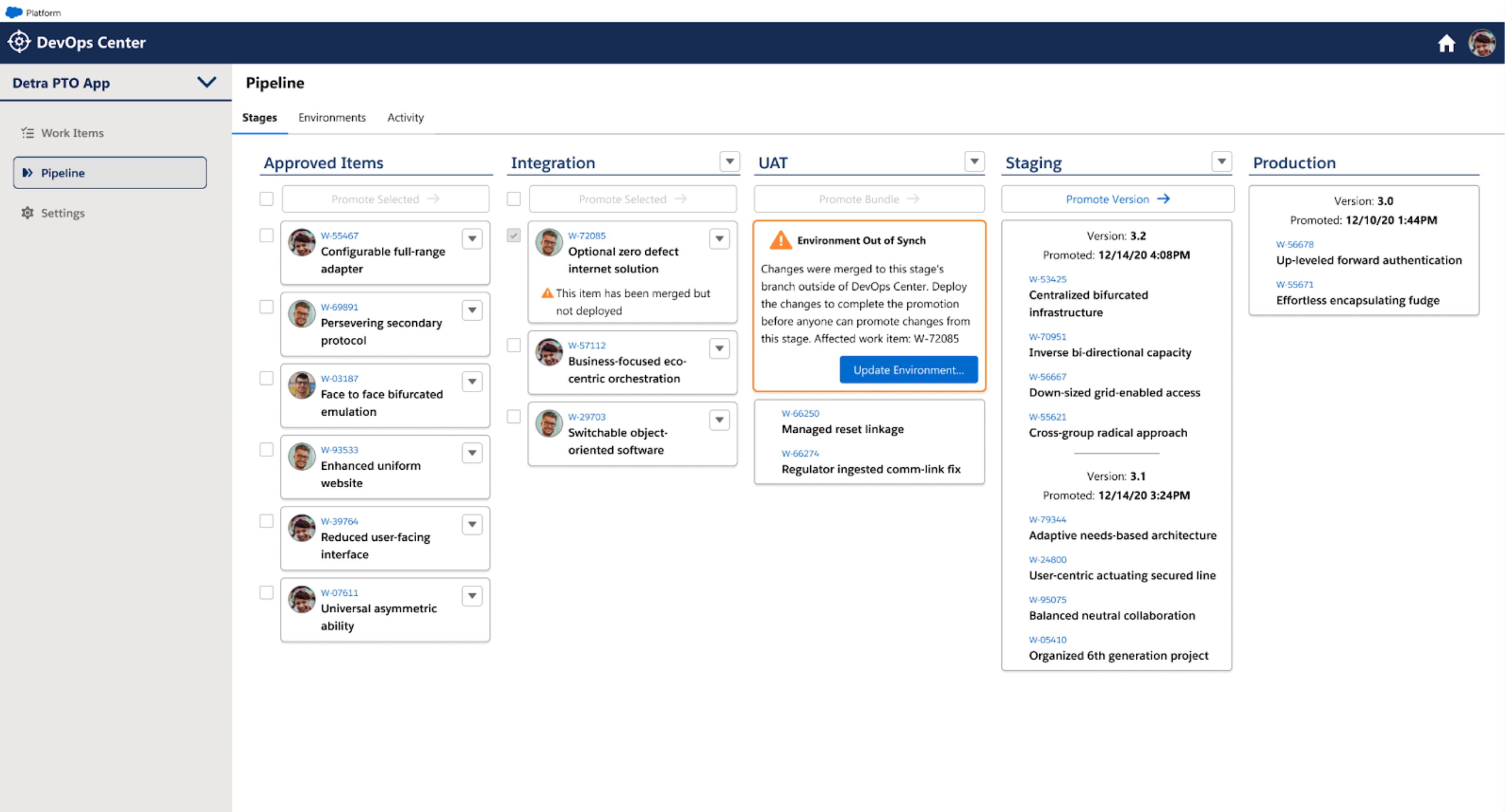
The power of Juttle via Point and Click
When I took this out for user testing the response was great. Sadly, we had begun this pivot too late. Out of money and time, Jut was shut down after 2 years, pretty much exactly matching my worst case prediction.
Overall Jut was a wonderful experience, one that created great friendships, exposed me to fascinating technology, gave me a chance to grow as a design leader and will go down as the proudest failure of my career.
…